اضافه کردن Favicon به وردپرس در 5 دقیقه
هم اکنون نگاهی به تب مرورگر خود بیاندازید. تصویری که در سمت چپ عنوان صفحه قرار دارد را مشاهده میکنید؟ این تصویر کوچک، فاوآیکن نام دارد.
Favicon کجا نمایش داده میشود؟
- تب های مرورگر
- نوار Bookmark مرورگر
- اپلیکیشنهای موبایل
- به تازگی حتی در نتایج گوگل نیز نمایش داده میشود
همانطور که میدانید، Favicon بخش بسیار مهمی از وبسایت است؛ به همین دلیل در این مقاله، سه قدم ساده برای اضافه کردن Favicon به وردپرس را بررسی خواهیم کرد
چگونگی اضافه کردن Favicon به وردپرس
اولین قدم بازدید از نمایش>سفارشیسازی است.
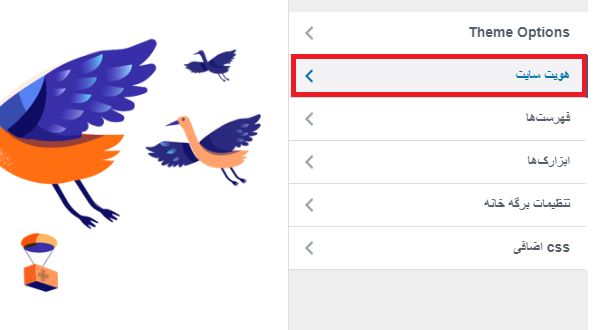
در بخش سفارشیسازی، بر روی قسمت هویت سایت کلیک کنید.
در قسمت هویت سایت، یک دکمه به نام نمادک سایت خواهید دید.
اینجا جایی است که Favicon سایت را اضافه میکنید، اما پیش از آن باید عکسی برای آپلود کردن داشته باشید.
تصاویر Favicon بسازید
وردپرس یک تصویر مربعی با سایز 512px x 512px را توصیه میکند. اگر نمیدانید چگونه از ویرایشگرهای گرافیک مانند GIMP، Photoshop یا Sketch استفاده کنید، شما میتوانید این عکس را خودتان بسازید.
اگر مطمئن نیستید که چگونه خودتان تصویر را بسازید پس سری به Favicon.io بزنید. یک سایت رایگان که به شما اجازه میدهد به سرعت تصویر Favicon شخصی سازی خودتان را بسازید.
بر روی دکمه “Generate From Text” کلیک کرده و به یک صفحه ویرایش ساده هدایت شوید.
میتوانید متن، رنگ، فونت، و سایز فونت را تنها در یک دقیقه برای ساختن تصویر تغییر دهید.
درست است تصویر خیلی حرفهای نیست ولی ظاهر خوبی خواهد داشت. لازم به ذکر است که، داشتن یک تصویر Favicon ساده بسیار بهتر از نداشتن فاوآیکن است.
زمانی که تصویر را ساختید، شما میتوانید آن را به سایت خود آپلود کنید.
Favicon خود را آپلود کنید
اکنون که تصویر خود را دارید، به قسمت هویت سایت در سفارشیسازی برگردید و روی دکمه انتخاب آیکون سایت کلیک کنید.
تب بارگذاری پروندهها را در گوشه بالا، باز کرده و تصویر Favicon خود را انتخاب کنید. زمانی که تصویر بارگزاری شود، بر روی دکمه گزینش در گوشه پایین سمت راست کلیک کنید.
اگر یک تصویر که کاملا مربعی نیست را آپلود کنید، از شما قبل از اینکه بتوانید تصویر را انتخاب کنید خواسته میشود که آن را برش دهید.
زمانی که دکمه Publish را فشار میدهید، Favicon اضافه میشود.
از Favicon جدید و زیبای سایت لذت ببرید
آیکون سایت شما به سرعت پس از انتشار بر روی تبهای مرورگر در لپتاپ، تبلت و موبایل نشان داده نمیشود.
با وجود اینکه در طول این سالها چندین پلاگین مفید برای اضافه کردن Favicon وجود داشته، تیم وردپرس با اضافه کردن این ویژگی در بخش شخصی سازی، کار فوق العاده ای انجام داده است. امروزه انجام این کار از این سادهتر نمیشود.