آموزش آنالیز وردپرس در 7 ثانیه
اگر قصد آنالیز وردپرس در 7 ثانیه را دارید، بعضی اقدامات بسیار واضح و شناخته شده هستند و اثرگذاری خود را ثابت کرده اند. اما حتی سایت هایی که به نظر به حداکثر بهینه سازی رسیده اند نیز هنوز پتانسیل دارند. برای همین نگاه انداختن به فراتر از مرزهای PageSpeed Insights و Co ارزشمند است. زیرا ابزارهای عملکردی بسیاری که یک آنالیز همه جانبه را ارائه میدهند معادن ارزشمندی از داده ها را فراهم میکنند؛ البته اگر بدانیم دقیقا دنبال چه هستیم. در این مقاله هفت نکته را به شما نشان میدهیم، که تنها در هفت ثانیه میتوانید به کمک آنها آنالیز وردپرس را انجام دهید.
ابزارهای آنالیز ساده مانند Test My Site یا Google PageSpeed Insights در ابتدا توصیه میشوند. اگر میخواهید از وردپرس استفاده کنید برای شروع این موارد ممکن است خوب باشد، و به طور موثر بر روی پروژه ها و وردپرس نظارت نمائید دیر یا زود باید از یک ابزار عملکردی که زمان بارگذاری سایت شما را و نحوه عملکرد سایت، فروشگاه و یا شرکت شما در زمان بارگذاری را نمایش میدهد استفاده کنید.
این ابزار شامل Pingdom،GTMetrix یا Web page test است. این ابزارها معمولا به همراه یک نمودار آبشاری ارائه میشوند. این دسته های نسبتا حجیم داده به سختی توسط تعداد زیادی کاربر دیده میشوند. اما اگر شما به طرز حرفه ای از وردپرس استفاده میکنید، باید درک کنید که چگونه کار میکنند. زیرا هیچ منبع داده دیگری وجود ندارد که سرعت بارگذاری سایت شما، کیفیت هاست، و میزان بارگذاری موثر و اینکه سایت در چه بخش هایی در دست توسعه و ساخت است را نشان دهد.
و با اندکی تمرین، میتوانید هر سایت را در یک نگاه و در هفت ثانیه آنالیز کنید.
بدون استفاده از نمودار آبشاری، شما فقط دید سطحی دارید
شاید غافلگیر شده باشید که این همه سر و صدا برای چیست؟ ابزارهای عملکردی عالی زیادی وجود دارند که اکنون نیز تمامی اقدامات بهینه سازی مهم را به من نشان میدهد. همچنین، معمولا در هر حال به نکات زیر محدود میشود:
- کش کردن، از سمت سرور و یا پلاگین
- توسعه تصاویر
- فشرده سازی و خلاصه سازی CSS و JavaScript
- هاست
- CDN
البته، اگر شما این نکات را بهینه سازی کرده اید، خشت اول آنالیز وردپرس در 7 ثانیه را بر پایه خوب برای رسیدن به سرعت عالی بنا کردهاید. برای همین، این دلایل (که بسیار به جا هستند) در تمامی راهنماهای عملکرد مناسب ذکر شده اند.
هرچند، آزمایش ما از صدها آنالیز عملکردی سیستماتیک با تست های صفحه وب و بررسی های سایت گسترده، نشان میدهد که حتی در سایت هایی که “گمان میرود به طور کامل بهینه سازی شده اند” همیشه مشکلات عملکردی وجود دارد. اینجاست که نمودار آبشاری به شما کمک خواهد کرد. زیرا این نمودار میتواند کار خاص و ویژه ای انجام دهد، چگونگی بارگذاری سایت ، اینکه کدام عناصر بارگذاری شده اند و اینکه کل این عملیات چقدر سریع رخ میدهد را نشان دهد.
میتوانید به گنجینه داده ها دسترسی داشته باشد
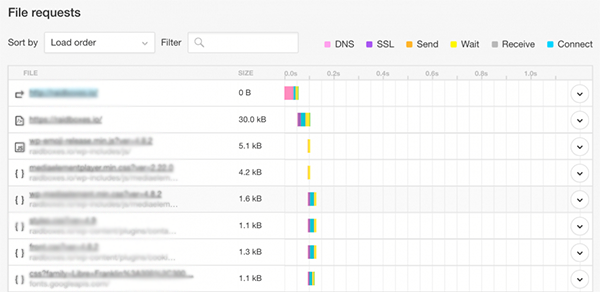
تمامی آنالیزهای خوب عملکرد خروجی نمودار آبشاری نیز دارند. به عنوان مثال، اگر شما از ابزار Pingdom استفاده کنید، تنها باید به اندازه کافی صفحه را پایین بیاورید تا نمودار آبشاری را ملاحظه کنید.
به کمک ابزار Pingdom برای رسیدن به نمودار آبشاری باید اندکی صفحه را پایین بیاورید. بخش پاسخ دهی این قسمت درخواست های فایل (File Requests) نام دارد. Webpagetest و GT-Metrix هرکدام برای نمودارها تب های جداگانه دارند.
اما برای گرفتن صحیح تمامی این داده ها، شما باید نحوه صحیح خواندن نمودارهای آبشاری را درک کنید.
چگونه نمودار آبشاری را به طور صحیح بخوانیم
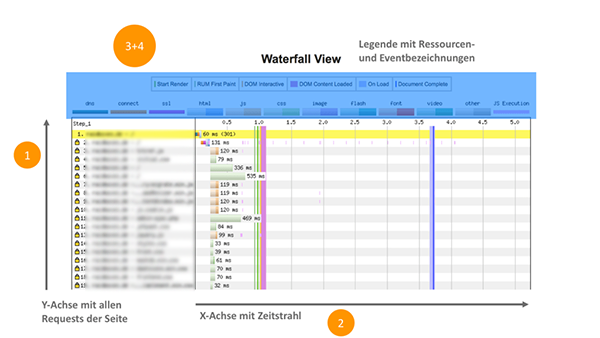
تراکم متمرکزی از اطلاعات به این معنی است که نمودارهای آبشاری زیاد هم شفاف نیستند. در حقیقت، تنها برای درک سوابق باید چهار چیز را بدانید:
1. محور X ها نمایانگر زمان است
نمودارهای آبشاری بسیار ساختار زمان محوری دارند، محور X دقیقا زمانی که یک عامل شروع به بارگذاری میکند و چه میزان بارگذاری آن طول میکشد را نشان میدهد. این ساختار زمان محور است که یک نمودار آبشاری را ارزشمند میکند. زیرا این گونه شما میتوانید دقیقا ببینید در کجا زمان بارگذاری اتلاف شده و برای بهینه سازی سرعت بارگذاری سایت از کدام فرآیندها باید شروع به کار کنید.
2. هر درخواست HTTP بر روی محور Y قرار دارد
در بیشتر نمودارهای آبشاری، شما میتوانید بر روی عواملی که بر روی نمودار Y قرار دارند کلیک کنید تا اطلاعات اضافه ای درمورد آن ها دریافت نمائید.
3. علائم نشان میدهند چه نوعی از منبع بارگذاری شده است
Webpagetest، HTML،CSS ، تصاویر، فلش و غیره را با رنگ نشانه گذاری میکند. Pingdom از نشانه ها برای این منظور استفاده میکند.
4. یک سیستم کدینگ اضافه که اطلاعاتی درمورد چگونگی اجرای درخواست های مجزا ارائه میدهد؛ به عنوان مثال، چقدر اتصال به سرور طول میکشد و یا اینکه HTTPS استفاده شده است یا خیر.
در این تصویر شما چهار موردی که بالاتر توضیح داده شدند را مشاهده میکنید.
بهینه سازی با آنالیز وردپرس در 7 ثانیه
اکنون برای شما نحوه خواندن یک نمودار آبشاری واضح است اما چه نتایجی از این نمودار میتوانید بگیرید؟
در فرآیند آنالیز وردپرس در 7 ثانیه موفقیت خود را ثابت کرده است، این نمودار در یک نگاه اطلاعاتی درمورد هفت عامل مهم سرعت بارگذاری میدهد. این هفت میانبر به شما درک دقیق چگونگی و اینکه وبسایت شما چقدر سریع رندر میشود کمک میکند و به شما نشان میدهد در چه قسمت هایی از سایت شما برای سریع تر کردن آن، برای حل مشکلات، برای بهبود بیشتر آنها پتانسیل وجود دارد.
به هر حال، در این مثال ما همیشه به نمودارهای آبشاری Webpagetest رجوع میکنیم، زیرا ما درواقع چه به صورت دستی و چه به صورت خودکار از این ابزار استفاده میکنیم.
راهنمای یک، سایز حایز اهمیت است
هرچه طول نمودار بیشتر باشد (به عنوان مثال عوامل بیشتری از روی محور Y برداشته شده اند)، درخواست های بیشتری باید پردازش شوند و سایت کندتر میشود. هرچند یک نمودار آبشاری طولانی لزوما به این معنی نیست که بد است. ویژگی ها منابع خارجی وجود دارد که شما بدون آنها نمیتوانید و یا نمیخواهید سر کنید. برای ما، ابزار Live Chat به عنوان مثال، چنین ابزاری است. بارگذاری برنامه چت معمولا سایت ما را کند میکند. هرچند، پشتیبانی سریع از طریق چت یک جزء مرکزی از پلاگین هاست ما است. پس نمیتوانیم از آن بگذریم.
همچنین HTTP/2 نیز اطمینان حاصل میکند که تعدادی از این درخواست ها به اندازه چند سال پیش همان اهمیت سابق را ندارند.
زیرا با استانداردهای جدید وب، درخواست ها میتوانند بر خلاف گذشته به جای اینکه یکی پس از دیگری پردازش شوند، با هم به صورت همزمان پردازش شوند. به علاوه، سرور فایل های HTML را به مرورگر تحت عنوان HTTP/2 به عنوان اقدامی احتیاطی میفرستد تا استاندارد های جدید، کاستی هایی که ممکن است برخواسته از تعداد زیادی درخواست HTTP باشد را جبران کند. هرچند، برای بهره بردن از HTTP/2، صفحه وب شما باید تحت دستور HTTPS به عنوان مثال یک مجوزSSL بارگذاری شود.
در هر صورت، تجربه نشان داده است که هیچ ارتباط مستقیمی بین طول نمودار آبشاری و سرعت بارگذاری صفحه وجود ندارد. البته حداقل تا حد مشخصی اینگونه است : با داشتن بیش از 100 مورد در بیشتر موارد، پتانسیل صرفه جویی وجود دارد.
اگر سایت شما از این آستانه عبور کند، شما باید نگاه دقیق تری به درخواست های HTTP خود بیاندازید. به عنوان مثال، صفحه نخست ما، بیش از 130 درخواست HTTP را بارگذاری میکند. پس در این جا پتانسیل بهینه سازی وجود دارد.
• اگر نمودار آبشاری شما بیش از 100 درخواست دارد، نگاه نزدیک تری به آن درخواست هایی که بدون آن ها باز هم میتوانید عمل کنید بیاندازید.
راهنمای دو، زمان بارگذاری را شناسایی کنید
مقدار حداکثری محور X شما برای آنالیز سرعت بارگذاری ضروری است : این جا شما خواهید دید وبسایت شما برای رندر شدن به صورت کامل نیاز دارد. هرچه این مقدار کمتر باشد بهتر است.
اگر مقدار حداکثری محور X شما بیشتر از 10 باشد، شما قطعا باید سرعت بارگذاری سایت خود را مورد توجه قرار دهید.
زمانی کلی بارگذاری سایت شما باید زیر ده ثانیه باشد.
راهنمای سه، زمان بارگذاری ملاحظه شده را شناسایی کنید
بیشتر کاربران به اینکه ابزارهای آنالیز چه مقادیری را ارائه میکنند اهمیتی نمیدهند. تنها چیزی که برای آنها مهم است این است که : سایت چقدر سریع بارگذاری میشود.
به همین دلیل برای شما به عنوان یک اپراتور سایت، بهبود این حس سریع بودن تا حد امکان مهم است. شما میتوانید به این هدف از طریق بهینه سازی Caching و بهینه سازیabove-the-fold (قسمتی از سایت که بدون پایین بردن صفحه قابل مشاهده است) – یا اگر کاربران شما در خارج از کشور نیز قرار دارند – با استفاده از یک شبکه تحویل محتوا یا (CDN)، برسید.
خوشبختانه، هرشخصی میتواند این حس زمان بارگذاری از نظر نمودار آبشاری را تجربه کند. بر اساس دانسته های ما، Webpagetest تنها ابزار رایگانی است که میتوان از آن ها مابین اقدامات فنی زمان بارگذاری و زمان بارگذاری درک شده توسط کاربران که با یکدیگر متفاوت هستند، استفاده کرد.
کل این نمودار بیانگر زمان بارگذاری – که از اهمیت کمتری برخوردار است – میباشد. زمان بارگذاری درک شده بین خطوط آبی و سبز در نمودار پنهان شده است.
خط سبز نشان دهنده زمانی است که اولین عامل بصری صفحه وب بارگذاری میشود (که نقطه “شروع رندر” نام دارد). خط آبی نشان دهنده زمانی است که کاربران سایت را به صورت کاملا بارگذاری شده درک میکنند میباشد – از این نقطه به بعد، احتمال تعامل کاربر با سایت به طرز قابل توجهی افزایش می یابد. این دو خط باید نسبت به هم در نزدیک ترین حالت ممکن و در سمت چپ قرار گیرند.
بخش نارنجی نشان دهنده فازی است که طی آن هیچ محتوای قابل مشاهده ای رندر نشده است. تا پایان این فاز، بازدیدکنندگان تنها یک سایت سفید میبینند. بخش آبی نشان دهنده زمانی است که بین زمان شروع رندر شدن و زمان بارگذاری صرف میشود، که طی آن بازدید کننده میتوان یک فرآیند پردازش رندر قایل مشاهده (به عنوان مثال یک ساعت شنی) را ببیند. هر دوی این ها با یکدیگر زمان بارگذاری قابل درک را تشکیل میدهند.
Web page test تنها ابزاری است که این داده ها را به شما میدهد. ما با ابزارهای Pingdom و GTMetrix آشنا نیستیم و این قانون تنها زمانی صدق میکند که شما از ابزار Webpagetest استقاده کنید:
خط سبز باید بعد از دو تا سه ثانیه، و خط آبی حداکثر باید بعد از 7 ثانیه ظاهر شود.
راهنمای چهار، مقایسه HTTP/2 و HTTP/1
HTTP/2 در مقایسه با HTTP/1 یک مزیت قطعی به همراه دارد: با استانداردهای وب جدید، بارگذاری سایت بسیار سریع تر است. هرچند، به علاوه یک مجوز SSL، شما همچنین به هاست خود برای ارائه این خدمات به شما وابسته هستید. هرچند بیشتر اپراتور سایت ها از اینکه مشکل آن ها این مساله است یا خیر مطمئن نیستند.
یکی از بزرگترین معایب HTTP/2 این است که به صورت همزمان چندین درخواست را بارگذاری میکند. و شما به صورت واضح میتونید این امر را در نمودار آبشاری خود ببینید. از آنجایی که درخواست ها بر محور زمان پردازش میشوند، چندین میله و نمودار از یک نقطه مشترک بر روی محور X ها در جایی که از HTTP/2 استفاده شده است را میتوان دید.
رفتار بارگذاری معمول یک سایت وردپرس را بدون HTTP/2 را نشان میدهد. درخواست های HTTP یکی پس از دیگری اجرا میشوند. در سمت راست شما میتوانید رفتار سایت در HTTP/2 را ببینید: درخواست های مستقل در اینجا به صورت همزمان بارگذاری میشود.
اگر درخواست های منفرد به صورت موازی بارگذاری شدند، سایت شما با HTTP/2کار میکند.
راهنمای پنج، تصاویری را که زیاد از حد حجم دارند را شناسایی کنید
در بیشتر از 30 درصد وبسایت هایی که ما آنالیز میکنیم، در موضوع سایز تصاویر پتانسیل هایی جهت بهینه سازی میبینیم. و در این مساله بیشتر وبمسترها تصور میکنند بیشترین حد بهینه سازی را اجرا کرده اند.
تصاویر – بر اساس تجربیات ما – پس از کیچ مهمترین عامل زمان بارگذاری صفحه هستند. برای هر تصویری که شما در پس زمینه آپلود میکنید، یک مجموعه کامل از فایل های اضافه، ریز عکس ها یا thumbnails و یا تصاویر ویژه، به صورت اتوماتیک توسط وردپرس ساخته میشود. فشرده سازی صحیح این فایل ها یکی از موثر ترین راه های کاهش سایز و به همین ترتیب زمان بارگذاری فایل های سایت شما میباشد.
در نمودار آبشاری، تصاویر را میتوان به سرعت با استفاده از نمادها شناسایی کرد: Webpagetest آن ها را با میله های بنفش نشان داده و Pingdom با یک آیکون این کار را میکند. تنها GTMetrix تصاویر را به صورت جداگانه دسته بندی نمیکند. در هر حالت : میله های پاسخگو بسیار طولانی تر از میله های سایر درخواست های باقیمانده هستند. این نشان دهنده زمان بارگذاری طولانی یک تصویر است.
یک مثال افراطی ولی بسیار واضح از تصاویر فشرده نشده. بعضی از فایل ها به تنهایی برای بارگذاری به بیش از هشت ثانیه نیاز دارند و کل سایت را کند میکنند.
در موردی مانند مثال بالا، شما باید به تصاویر خود از نردیک تر نگاهی بیاندازید. با کلیک بر روی درخواست پاسخگو، شما معمولا میتوانید در یک نمودار آبشاری دقیقا ببینید چه فایل هایی درگیر هستند. این کار جست و جو برای دینامومتر های بارگذاری را راحت تر میکند.
میله های بارگذاری برای منایع تصویری نمایانگر پتانسیل فشرده سازی هستند.
راهنمای شش، ریدایرکت ها را پیگیری کنید
یک نمودار آبشاری به شما نه تنها در درک اینکه کدام عوامل و چه زمانی و با چه سرعتی بارگذاری شده اند به شما کمک میکند، بلکه در اینکه چه تعداد ریدایرکت در سایت شما قرار گرفته اند و به کجا ختم میشوند نیز به شما کمک خواهد کرد.
درخواست هایی که به فوروارد شدن منجر میشود معمولا به وسیله رنگ ها برجسته و هایلایت شده اند. نمودار همچنین به شما اطلاعات اینکه کدام فورارد راه اندازی شده و به کجا ختم میشود نیز میدهد.
این سایت پشت سر هم 302 ریدایرکت متفاوت داشته است.
پس با یک نمودار آبشاری شما تنها در یک نگاه میتوانید ببینید چه تعداد و کدام ریدایرکت ها قرار گرفته اند. همچنین، این مساله به شما، پس از یک تغییرDNA ، در شما در شناسایی چرخه های فورواردی کمک میکند. به کمک نشانه گذاری های زرد رنگ، ما از همین الآن قادر به شناسایی چندین ریدایرکت بدون وقفه غیر ضروری و حتی مخرب هستیم.
خطوط زرد رنگ نشان دهنده ریدایرکت ها هستند.
راهنمای هفت، خطاها را در یک نگاه شناسایی کنید
هر از چندگاهی پیش می آید که عوامل یک صفحه وب به درستی رندر نمیشوند. این مساله میتواند به عنوان مثال، بر روی فریم های AdSense، اثر بگذارد و همچنین مپ ها و فونت ها را یکپارچه سازد.این کار یکی از موارد آنالیز وردپرس در 7 ثانیه است
این سایت یک خطای 404 دارد.
در این مورد، نمودار آبشاری یک پیغام خطای 404 نشان داده و خط را با جستار مرتبط به رنگ قرمز نشانه گذاری کرده است. این نمودار همچنین نوع خطا و منبعی که موجب این خطا شده است را نیز مشخص میکند.
خطوط قرمز نشان دهنده خطاها طی رندر شدن است.
تمامی نکاتی که در راهنمای آنالیز وردپرس در 7 ثانیه وجود دارد
یک نمودار آبشاری احتمالا ارزشمند ترین ارزیابی برای سایت وردپرس شما است. در این نمودار چندین داده مختلف، که شما باید به عنوان یک اپراتور سایت در نظر داشته باشد، با یکدیگر ترکیب شده اند. مجهز به نکاتی که در این مقاله ذکر شد، شما میتوانید به سرعت و به صورت موثر جاهایی را که هنوز میتوان آن را بهبود داد، شناسایی کنید:
آیا نمودار آبشاری بسیار طولانی (بیش از 100 درخواست) است؟
آیا بیشینه مقدار محور X بسیار بزرگ (بیش از 10) است؟
آیا درخواست های بارگذاری به صورت موازی (از طریق HTTP/2 ) اجرا میشوند؟
آیا تصاویر بسیار حجیم هستند (به عنوان مثال به طور نامناسب بهینه سازی شده اند)؟
آیا خطوط سبز و آبی بسیار به سمت راست متمایل هستند و یا بسیار از یکدیگر دور هستند (آیای کاربران سایت را کند مشاهده میکند)؟
آیا خطوط زرد غیر منتظره ای (ریدایرکت ها) وجود دارد؟
آیا خطوط قرمز (خطاها) وجود دارد؟
نکته: اولین باری که شما از این آنالیز استفاده میکنید، ممکن است شما زمان زیادتری را صرف کنید. هرچند، با اندکی تجربه، نمودارهای آبشاری به شما اجازه میدهد پروژه های وردپرس خود را بسیار بهتر درک کرده و آن ها را بسیار کامل تر بهینه سازی کنید.





دیدگاه شما