راهنمای کامل Google PageSpeed Insights
توصیههای PageSpeed یک جنبه تلخ بهینه سازی عملکرد در وب است، آنها قطعا پیشنهادهای خارق العادهای برای بهبود عملکرد وبسایت هستند.
هرچند، یک گزارش PageSpeed ممکن است حاوی تعدادی توصیه باشد که باعث سردرگمی شود و شما با سوالاتی از مانند زیر، مواجه شوید:
توصیه هایPageSpeed به چه معنی هستند؟
چگونه میتوان اخطارهای PageSpeed را رفع کرد؟
هر گزارش PageSpeed شامل تعدادی توصیه و اخطار است که به دو دسته اصلی تقسیم شده است:
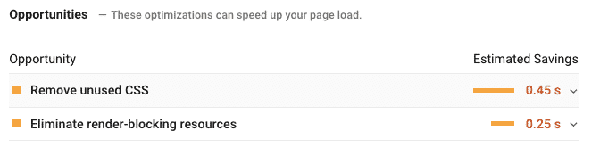
1. فرصت ها (Opportunities)
2. تشخیصها (Diagnostics)
قسمت فرصتها روی معیارهای عملکردی که میتواند زمان بارگذاری صفحه را بهبود ببخشد تمرکز دارد.
قسمت تشخیص، بیشتر روی بهترین روش برای توسعه وب که باید در صفحات آنالیز شده پیاده شود تمرکز میکند.
در این راهنما، همراه شما هستیم تا رایجترین توصیه های PageSpeed را بررسی کنیم :آنها را به زبان ساده توضیح خواهیم داد و سپس بررسی میکنیم که چگونه میتوان آنها را رفع کرد
توصیه های PageSpeed Insights : فرصتها
در قسمت فرصتها، PageSpeed Insights میخواهد به شما درمورد معیارهای عملکردی که میتواند به بارگذاری سریعتر صفحه کمک کند، توصیه هایی ارائه دهد.
هر توصیه به همراه یک زمان ذخیره شده نسبی که میتوانید آن را با پیاده سازی رفع مشکل پیشنهادی ذکر شده است.

بیایید به معمول ترین توصیه های PSI در این قسمت و نحوه اعمال آن ها نگاهی بیاندازیم.
- حذف منابع مسدود کننده رندر و به تعویق انداختن CSS ها استفاده نشده
- کاهش زمان پاسخدهی سرور
- به حداقل رساندن CSS و JavaScript
- ریدایرکت صفحات چندگانه
- فعال سازی فشرده ساز متن
- اتصال مجدد به خاستگاه های مورد نیاز
- از پیش بارگذاری کردن درخواست های کلیدی
- به تعویق انداختن تصاویر خارج صفحه نمایش (Offscreen Images)
- تصاویر دارای سایز مناسب
- تصاویر رمزنگاری شده کارآمد و بهینه سازی تصاویر
- ارائه تصاویر در فرمت نسل جدید
حذف منابع مسدود کننده رندر و به تعویق انداختن CSS ها استفاده نشده
با این توصیه، گوگل از شما میخواهد JS یا فایلهای CSS ی را که با بارگذاری محتوای بالای صفحه و یا above the fold content تداخل دارد را حذف کرده و یا عقب بیاندازید.
بارگذاری محتوای بالای صفحه و یا above the fold content محتوایی است که کاربران شما به محض باز کردن صفحه قبل از شروع به پایین آمدن در صفحه، میبینند.
برای درک منظور PageSpeed زمانی که از شما میخواهد منابع مسدود کننده رندر (چه یک اسکریپت و یا یک Stylesheet) را حذف کنید و یا CSS استفاده نشده را به تعویق بیاندازید، ما باید درک کنیم که یک منبع مسدود کننده رندر چیست.
بر اساس اطلاعات WP Rocket:
قبل از اینکه مرورگر بتواند بک صفحه وب را نمایش دهد، باید HTML هایش را رندر کند.
در طی این فرآیند، هرگاه که مرورگر به یک عنصری که منبع یک اسکریپت است و یا یک Stylesheet برخورد کند، باید متوقف شده، فایل را درخواست کند، منتظر بماند تا از سرور دانلود شود و قبل از اینکه بالاخره به تجزیه HTML ادامه دهد آن را اجرا کند.
با بیشتر شدن تعداد قالبها و پلاگینها بارگذاری نه تنها یک CSS، بلکه چندین CSS و یا فایلهای جاوا اسکریپت،این فرآیند میتواند زمان اولین رندر صفحه را به طرز بسیار قابل توجهی به تاخیر بیاندازد.
زمانی که تعدادی از منابع CSS و JS باید قبل از نمایش دادن چیزی بر روی صفحه (که همان منابع حیاتی هستند) دانلود و پردازش شوند، تعدادی دیگر را میتوان به تعویق انداخت و دفعه دوم بدون هیچ مشکلی یا از دست رفتن تجربه کاربر بارگذاری کرد.
درمورد به اصلاح CSS های استفاده نشده، مانند Stylesheet نیز که ممکن است پس از بارگذاری به آن نیاز پیدا شود، به عنوان مثال CSS یک پنجره (Window) مشخص که بلافاصله پس از کلیک کردن باز میشود نیز همین مطلب صدق میکند.
به تعویق انداختن منابع غیر ضروری و یا CSS استفاده نشده، و بارگذاری کردن آنها پس از اینکه مرورگر صفحه را رندر کرد، یک شیوه خوب برای کاهش چند (میلی) ثانیه زمان بارگزاری است.
چگونه بارگذاری JS/CSS مسدود کننده رندر و CSS استفاده نشده را به تعویق بیاندازیم؟
انجام اینکار به صورت دستی ممکن است اندکی دشوار باشد زیرا شامل واکاوی و ویرایش کدها میباشد. اگر ترجیح میدهید که با برنامه خاصی پیش بروید، در اینجا یک مثال برای چگونگی حذف جاوا اسکریپت های مسدود کننده رندر و مثالی درمورد حذف کردن CSS مسدود کننده رندر آمده است.
آسان ترین راه استفاده از پلاگین WP Rocket است!
این پلاگین شامل دو گزینه است که به رفع مشکل توصیه PSI کمک میکند:
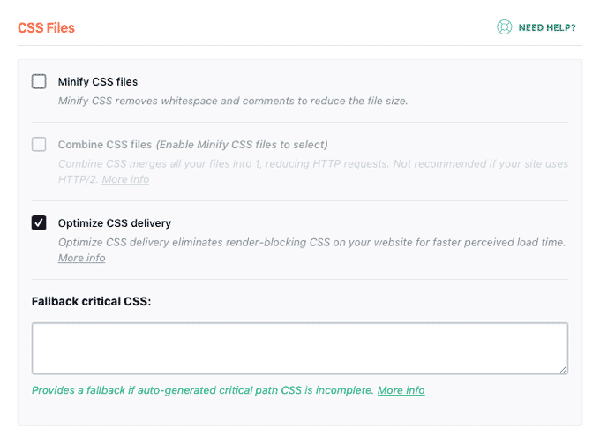
- بهینه سازی تحویل CSS
- بارگذاری جاوا اسکریپت به تاخیر افتاده
این مطلب که گاهی اوقات حذف کامل تمامی CSS و جاوا اسکرپت های مسدود کننده رندر بسیار دشوار (اگر غیر ممکن نباشد) است نیز قابل توجه است. احتمال دستیابی به این نتیجه به نحوه کدنویسی قالبها و پلاگینهایی که بر روی سایت وردپرس استفاده میشود بستگی دارد.
اگر شما سایت خود را از ابتدا کدنویسی نکردهاید و به قالب و پلاگین هایی که توسعه دهنده های دیگر نوشتهاند متکی هستید، باید به سادگی قبول کنید که نمیتوانید بر روی آنها کنترل 100% داشته باشید.
اینکه تمامی این فایلهای CSS و جاوا اسکریپت مسدود کننده رندر را از آنجایی که این فرآیند ممکن است منتهی به یک صفحه خراب شود (که این مطلب بسیار بدتر از یک “امتیاز قرمز” از طرف PageSpeed Insight است)، نتوان به تعویق انداخت ایرادی ندارد.
کاهش زمان پاسخگویی سرور(TTFB)
اگر سرور شما به درخواست کاربران به آهستگی پاسخ میدهد، تجربه کاربر کلی سایت شما را تحت تاثیر قرار خواهد داد.
همانطور که قبلا نیز ذکر شده است، یک سرور سریع یک عنصر اساسی عملکرد وبسایت است.
زمانی که PageSpeed گوگل از شما میخواهد زمان پاسخگویی سرور خود را کاهش دهید، اساسا به یک نشانگر یا اندیکاتور که به عنوان Time to First Byte شناخته میشود، اشاره دارد.
CSS و جاوا اسکریپت را به حداقل برسانید
این دو توصیه به یکی از مشهورترین تکنیک های بهینه سازی کد مربوط است : Minification
حداقل سازی تکنیکی است که طی آن صفحات HTML، CSS و JS را کمتر قابل خوانش (البته برای انسان) ولی از نظر بارگذاری سریع تر میکند.
این متد تمامی حروف، علامت ها، فاصله گذاری ها، و کامنتهای غیر ضروری که توسعه دهندگان قصد دارند به صفحات وب و فایل های اسکریپت اضافه کنند را حذف میکند.
توسعه دهندگان در حقیقت ممکن است به کامنتها، نشانه گذاری ها و فاصله گذاری ها برای قابل خوانش تر کردن صفحات و متن ها طی روند توسعه دهندگی خود نیاز داشته باشند.
اما زمانی که شاهکار آنها تمم شده و وبسایت آنلاین است، تمامی این عناصر اضافه هستند: آن ها ترافیک شبکه را افزایش داده و درخواست های شبکه را بر دوش پهنای باند قرار میدهند.
اینجا است که حداقل سازی کاربردی میشود؛ حجم کد را کمتر میکند تا کاربر نهایی آن را سریع تر دریافت کرده و سرعت بارگذاری در مجموع بهبود یابد.
چگونه میتوانید فایل های CSSو JS را به حداقل برسانید؟
دو راه برای به حداقل رساندن CSS و جاوا اسکریپت های شما وجود دارد :
- دستی
- خودکار با استفاده از یک پلاگین
برای انجام حداقل سازی به صورت خودکار و فراموش کردن پیچیدگی های روش دستی میتوانید از یک پلاگین وردپرس استفاده کنید.
پلاگین های حداقل سازی مفید زیادی در بازار وجود دارد اما، بار دیگر WP Rocket میتواند بهترین راهکار برای شما باشد.
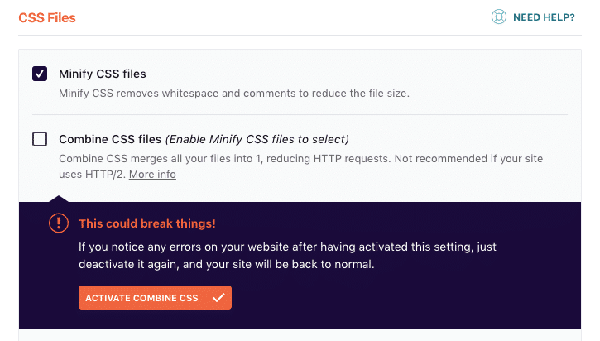
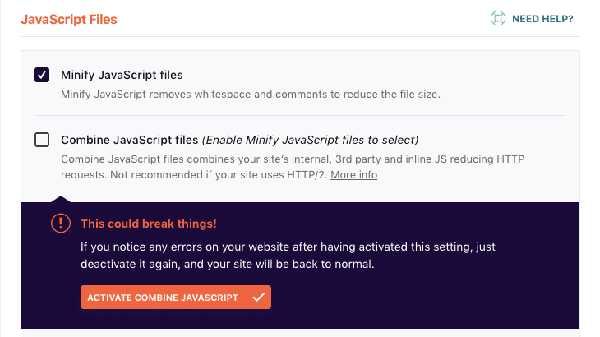
این پلاگین شامل حداقل سازی CSS و JS و همچنین ترکیب CSS و JS میباشد.
حداقل سازی و ترکیب فایل های CSS
حداقل سازی و ترکیب فایل های JS
همانطور که قبلا در نکته مربوط به حذف منابع مسدود کننده رندر ذکر شد، حداقل سازی(minification) و ترکیب(combination) ویژگی های پیشرفته ای هستند که گاهی اوقات میتوانند طرح بندی صفحات شما را از کار بیاندازد.
همیشه به کد قالب و سایر پلاگین هایی که شما استفاده میکنید بستگی دارد، بعضی از فایلهای JS و CSS ممکن است با حداقل سازی ناسازگار باشد، پس شما همیشه باید چشم های خود را هنگام پیاده سازی این تکنیک باز نگهدارید.
ریدایرکت های صفحات چندگانه
ریدایرکت 301 قطعا برای مطلع کردن مرورگر از اینکه یک درخواست HTTP از یک محل منبع دیگر آمده و از خطای 404 پیشگیری کرد ضروری است؛ اما زمانی که ریدایرکت ها انباشته میشوند، صفحات شما را کند میکنند.
PageSpeed Insight ها ریدایرکت ها را، زمانی که یک صفحه دارای بیشتر از دو ریدایرکت است به عنوان یک مشکل محسوب میکند.
راه حل ایده آل، البته، این است که لینک های اصلی منابع ریدایرکت را به روز رسانی کرد.
فعال سازی فشرده سازی متن
با این توصیه، PageSpeed Insight از شما میخواهد فشرده ساز GZIP را فعال سازی کنید.
همانطور که گوگل توضیح میدهد:
فشرده سازی متن سایز بایت شبکه که شامل محتوای متن میباشد را به حداقل میرساند. بایت های دانلود شده کمتر به معنی بارگذاری سریع تر صفحه است.
فشرده ساز GZIP یک متد بسیار محبوب و موثر است که سایت وردپرس شما را سریعتر میکند، زیرا سایز کلی صفحات را کاهش داده و زمان بارگذاری مرتبه اول را بهبود میبخشد.
به منابع مورد نیاز از پیش متصل شوید
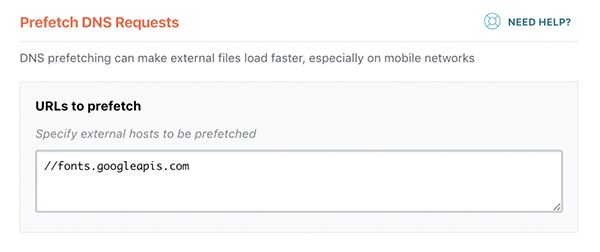
این اخطار PageSpeed هر بار که شما از یک محتوای واسطه بر روی سایت خود (به عنوان مثال فونت هایی که از گوگل بارگذاری شده اند، یا ویدیو هایی از یوتیوب) استفاده میکنید، و قطعات DNS مربوط به آن ها را prefetch نکنید، ظاهر میشود.
DNS Prefetching چیست؟
در اینجا یک تعریف برای تفاوت بین، Preload یا از پیش بارگزاری کردن، Prefetch و Preconnect یا از پیش متصل شدن داریم:
با Prefetch، شما میتوانید از مرورگر بخواهید که منابعی را که فکر میکنید کاربر ممکن است بعدا به عنوان قسمتی از راهبری و تعامل در آینده به آن نیاز داشته باشد، اگر کاربر بر اساس انتظار شما اقدام کند، را fetch کند یا بگیرد. این منابع بعدا به عنوان آخرین اولویت زمانی که بارگذاری صفحه فعلی انجام شده است و پهنای باند در دسترس است، در مرورگر fetch میشود.
به خصوص با DNS prefetching شما میتوانید به مرورگر بگویید که DNS را در یک صفحه هنگامی که کاربران به آن وارد میشوند را جستجو کند: زمانی که منابع خارجی درخواست میشوند، ظهور و اجرای DNS از پیش پردازش شده است و تاخیر را کاهش میدهد.
Prefetch کردندرخواست های DNS میتواند زمان بارگذاری شما را اندکی ارتقا دهد و شما میتونید با WP Rocket آن را به آسانی پیاده سازی کنید (و PageSpeed را راضی کنید) :

پیش بارگذاری کردن یا Preload درخواستها
این اخطار به استراتژی بهینه سازی مسیر رندر کردن ضروری یا CRP(Critical Rendering Path) باز میگردد.
CRP برای اولویت بندی بعضی منابع پیش از بقیه و تصمیم گیری در مورد ترتیب بارگذاری آن ها مفید است.
در این روش، مرورگر میتواند یک صفحه را سریع تر بارگذاری کند.
برای رفع مشکل این توصیه PSI، شما باید لینک های Preload شده را در HTML خود اعلام کنید تا مرورگر از دانلود هرچه سریع تر منابع ضروری مطلع شود.
WP Rocket به شما این امکان را میدهد که از پس این اخطار مخصوص فایل های CSS بر بیایید: تنها با فعال سازی گزینه تحویل CSS بهینه سازی، WP Rocket بخش rel=”preload” را به فایل های CSS اضافه کند.
به تعویق انداختن تصاویر خارج صفحه (Defer Offscreen Images)
تصاویر خارج صفحه همان تصاویری هستند که زمانی که فردی یک صفحه را باز میکند نمایش داده نمیشود. آن ها همان تصاویر به اصطلاح پایین صفحه هستند.
از آن جایی که کاربران هنگام بارگذاری صفحه آنها را نمیبینند، هیچ دلیلی برای دانلود کردن آنها به عنوان بخشی از فرآیندی بارگذاری وجود ندارد.
با این توصیه، PageSpeed از شما میخواهد بارگذاری تصاویر خارج صفحه نمایش داده شده را به مراحل بعدی به تاخیر بیاندازید، به عنوان مثال برای زمانی که کاربر صفحه را پایین کشیده و محتوای پایین را درخواست میکند.
برای به تاخیر انداختن تصاویر خارج صفحه شما میتوانید آنها را LazyLoad کنید.
LazyLoad تکنیکی است که به شما اجازه میدهد بارگذاری تصاویر را به تاخیر بیاندازید.
شما میتوانید قایل تصاویر خود را به صورت دستی LazyLoad کنید و یا از یک پلاگین استفاده کنید.
اگر گزینه دوم را انتخاب کردید، شما دو مورد انتخاب بسیار عالی دارید:
- پلاگین LazyLoad استاندارد
- Wp Rocket که شامل گزینه LazyLoad کردن تصاویر شما است:
با انتخاب کردن یکی از این دو، PageSpeed Insight راضی خواهد بود و باید اخطار مربوط به Offscreen images not deffred را رفع کند.
فقط در نظر داشته باشید، تا جایی که به Lazyload در WP Rocket مربوط میشود، تمامی تصاویر نمیتوانند در لحظه Lazyload شوند. به عنوان مثال تصاویر پس زمینه ای که از Stylesheet ها بارگذاری میشوند.
سایز بندی مناسب تصاویر
تسلط بر هنر بهینه سازی تصاویر مساله ای است که ما به آسانی میتوانید آن را فرا بگیرید.
به شما این اجازه را میدهد تا به بهبود عظیمی در زمینه سرعت بارگذاری صفحات و Page Speed دست یابید و PafeSpeed گوگل قطعا متوجه این امر شده و به شما بخاطر آن پاداش میدهد!
برای بهینه سازی تصاویر خودتان باید تنها چند قدم بردارید.
رمزنگاری موثر تصاویر و بهینه سازی تصاویر
رمزنگاری تصاویر فرآیند ذخیره کردن تصاویر در یک فرمت موثرتر و فشردهتر است.
بهینه سازی تصاویر مجموعهای از اقدامات است که بارگذاری تصاویر شما را سریع تر میکند. مانند:
- انتخاب فرمت تصاویر مناسب
- کاهش سایز فایل
- به دقت فشرده سازی کردن آن ها
برای بهره بردن از استراتژی بهینه سازی تصاویر با یک ابزار موثر و منحصر به فرد میتوانید از ابزار رایگان Imagify استفاده کنید. این ابزار به شما کمک میکند بر روی فایل های خود کار کرده و بیشتر اخطارهای PageSpeed مربوط به تصاویر را رفع کنید.
تصاویر را در فرمت های نسل جدید ارائه کنید
با این توصیه PageSpeed از شما میخواهد از فرمت های تصاویر مدرنتر مانند JPEG 2000، JPEG XR و WebP استفاده کنید.
این فرمت های تصاویر نسبت به خویشاوندان قدیمی خود، تصاویر JPEG و PNG از نظر ویژگی های کیفیت و فشرده سازی برتر هستند: آنها سریعتر بارگذاری میشوند و داده موبایل کمتری به خود اختصاص میدهند.
پلاگین بهینه سازی تصاویر Imagify میتواند تصاویر را به فرمت های WebP تبدیل کند، پس در استفاده از آن تعلل نکنید!
WP Rocket نیز به زودی قادر به ارائه پشتیبانی از WebP خواهد بود.
توصیه های PageSpeed Insights : تشخیص
تمامی این توصیه ها شامل یک بخش تشخیص که بر روی عملکرد و بهترین روش هایی که به بهبود آن کمک میکند هستند.
بیایید نگاهی به معمول ترین توصیه های PSI در این بخش و اقداماتی که جهت رفع آن ها میتوانید انجام بدهید بیانداریم:
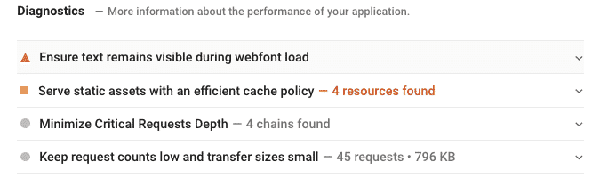
• مطمئن شوید متن هنگام بارگذاری Webfont همچنان آشکار خواهد ماند
• کار صفحه اصلی را به حداقل برسانید و زمان اجرای جاوا اسکریپت را کاهش دهید
• موارد منابع موجود را با یک خط مشی موثر حافظه پنهان یا Cache ارائه دهید
• از بارگذاری های پی لود (Payload) عظیم پرهیز کنید
• از DOMهای دارای سایز بیش از حد پرهیز کنید
• عمق درخواست های ضروری را به حداقل برسانید
مطمئن شوید متن هنگام بارگذاری Webfont همچنان آشکار خواهد ماند
این اخطار PSI مربوط به بارگذاری فونتهای وب، که معمولا فایلهای بزرگی هستند که صفحه را بسیار کند میکند، میباشد.
بعضی از مرورگرها، زمانی که منتظر بارگذاری فونت ها هستند، متن صفحه را پنهان میکنند و اثری به نام “فلش متن نامرئی” را به همراه می آورد.
اما این راه حل تجربه کاربر را تسهیل نمیکند: راه حل ایده آل در این مورد، امکان مشاهده بلافاصله متن با استفاده از یک فونت سیستمی است به کاربر است.
این اتفاق پدیده به اصطلاح اثر “فلش تصاویر بدون استایل” را به همراه دارد : اما پیش فرض قرار دادن یک فونت سیستمی به مرورگر امکان کاهش زمان بارگذاری مهمی میدهد چرا که از فونتی استفاده میکند که از پیش در سیستم آن وجود دارد.
زمانی که فونتی که شما به صورت اصلی از آن استفاده میکنید کاملا دانلود شود، برای کاربران پدیدار خواهد شد؛ اگر شما از روش “فلش متن بدون استایل” هیچکس مجبور نخواهد بود که در انتظار یک صفحه با متن نامرئی بر روی آن بماند.
WP Rocket در ورژن 3.3.5 خود پشتیبانی از فونت های گوگل را با استفاده از گزینه نمایشگر فونت “Swap” ارائه کرد:
این بدین معنا است که اگر شما از فونت های گوگل استفاده میکنید،WP Rocket به شما در اثر “فلش متن بدون استایل” کمک خواهد کرد.
به صورت پیش فرض Combine Google Fonts در زمان فعالسازی فعال است.
کار صفحه اصلی را به حداقل برسانید و زمان اجرای جاوا اسکریپت را کاهش دهید
این توصیه ها به کاربرد جاوا اسکریپت و اثر آن بر روی عملکرد بارگذاری آن بر روی صفحات شما مربوط است.
استفاده از جاوا اسکریپت بر روی وبسایت هزینه های زیادی به همراه دارد: زمانی که آن را دانلود میکنید، باید توسط مرورگر “خوانده” و “درک” (تجزیه و گردآوری شده) شود و پس از آن میتواند درون مرورگر اجرا شود. هرچه جاوا اسکریپت بیشتری بر روی صفحه شما باشد مرورگر به زمان بیشتری برای تجزیه و گردآوری و اجرای آن نیاز خواهد داشت.
بر اساس نکته “حداقل سازی کار صفحه اصلی”، PageSpeed آن را به صورت زیر تعریف میکند:
کاهش زمان مورد استفاده برای تجزیه، گردآوری و اجرای جاوا اسکریپت را مد نظر قرار دهید. شما شاید تحویل پیلود های جاوا اسکریپت کوچکتری را در کمک به این امر موثر بیابید.
برای کاهش زمان اجرای جاوا اسکریپت و حداقل سازی کار صفحه اصلی، شما باید جاوا اسکریپت هایی که بر روی صفحه به آن ها نیاز ندارید را به کمک پلاگین های غیرفعال سازی حذف کنید یا فایل های جاوا اسکریپت را از بارگذاری در صفحه جلوگیری کنید.
شما میتوانید از پلاگین های به خصوصی که میتواند به شما در حذف جاوا اسکریپت هایی که آن ها را نمیخواهید از صفحه خود استفاده کنید، مانند:
- Plugin Organizer
- Asset CleanUp
- Gonzales plugin
از آنها به دقت استفاده کنید و از توسعه دهنده های آنها مشورت بخواهید و یا از مستندات قبل از استفاده از آنها بهره ببرید.
موارد منابع موجود را با یک خط مشی موثر حافظه پنهان یا Cache ارائه دهید
خط مشی یا قوانین مربوط به حافظه پنهان مجموعه اقداماتی است که باید جهت اطمینان حاصل کردن از Cache شدن صفحات و بارگذاری سریعتر آنها انجام دهید.
همانطور که از قبل میدانید، چندین لایه Cache که شما باید به آنها رسیدگی کرده و آنها را هر زمان که توانستید در سایت خود اجرا کنید، در دسترس هستند، Cache کردن صفحات، Server-side Caching(حافظه پنهان از جهت سرور)، Object Caching(حافظه پنهان اشیاء) و Browser Caching (حافظه پنهان مرورگر).
زمانی که PageSpeed گوگل از شما میخواهد منابع موجود ثابت را با یک رویکرد کیچ کردن موثر ارائه دهید به کش مرورگر اشاره دارد.
اگر شما از WP Rocket استفاده میکنید، نباید نگران این مساله باشید، این پلاگین به صورت خودکار Expire header (عنوان) های ضروری را به فایل htaccess اعمال میکند.
اگر شما از یک سرور NGINX استفاده میکنید، فایل های htaccess را نخواهید داشت، پس عنوان هایی که بالاتر ذکر شد اعمال نخواهند شد. هرچند، WP Rocket خارج از محدوده سرور های NGINX عمل میکند.
از بارگذاری های پی لود (Payload) عظیم پرهیز کنید
در اینجا PageSpeed از شما میخواهد تعداد درخواست های شبکه را کاهش دهید.
درخواست های شبکه اثر زیادی بر روی سرعت بارگذاری صفحات دارد اما از طرفی دیگر بر روی تجربه کاربر، نرخ جهش و سئو نیز اثر دارند.
از DOMهای دارای سایز بیش از حد پرهیز کنید
عناصر DOM تمامی تگ های موجود بر روی صفحه (مانند DIV، HTML، BODY، وغیره) هستند.
بر اساس راهنمای توسعه دهندگان وب گوگل، یک درخت DOM بهینه سازی شده شامل موارد زیر است:
- در مجموع کمتر از 1500 گره (node) دارد.
- حداکثرعمق 32 گره دارد.
- هیچ گره والدی بیش از 60 گره کودک ندارد.
به صورت کلی، برای کاهش سایز DOM های فراتر از حد، شما باید قالب ها و پلاگین هایی را که استفاده میکنید مرور کنید:بررسی نمائید،
عمق درخواست های ضروری را به حداقل برسانید
این نکته به زنجیره درخواست های ضروری که لیستی از منابعی هستند که با اولویتی بالا در صفخه باید دانلود شوند مربوط است. این موردی نیست که شما بتوانید به آن رسیدگی “نکنید” و یا در رسیدگی آن با “شکست” مواجه شوید، اما اگر به آن بپردازید شما خواهید توانست عملکرد بارگذاری صفحه سایت خود را بهبود ببخشید.
PageSpeed Insights توصیه میکند با این رسیدگی به کمک “کاهش طول زنجیره ها، کاهش سایز دانلود منابع، یا به تاخیر انداختن دانلود منابع CSS/JS های غیر ضروی برای بهبود بارگذاری صفحه” برخورد کنید.
با WP Rocket، شما میتوانید عامل عمق درخواست های ضروری را با حذف CSS/JS مسدود کننده رندر به حداقل برسانید؛ این مساله به معنای فعال سازی گزینه ای است که ما بالاتر نیز آن را ارائه کردیم:
- بهینه سازی تحویل CSS
- بارگذاری جاوا اسکریپت با تاخیر
- ترکیب فایل های جاوا اسکریپت
جمع بندی
در این مقاله شما نحوه تفسیر و پرداختن به توصیه های PageSpeed Insights تحت عناوین قسمتهای تشخیص و فرصت را آموختید.
به یاد داشته باشید که مهمترین چیز زمانی که با PageSpeed سر و کار دارید، در نظر گرفتن توصیه های آن به عنوان ابزارهای مهمی برای بهبود عملکرد سایت خود میباشد. آن ها به هیچ وجه، نشانگر سرعت واقعی صفحات شما نمیباشند.
با یادگیری تفسیر اخطارهای آن، شما خواهید توانست به سلامت وبسایت خود رسیدگی کرده و و درک کنید که چه وقت و کدام توصیه PageSpeed ارزش بررسی و رفع کردن را دارد.