چگونه با استفاده از ابزار Gtmetrix سرعت سایت خود را افزایش دهیم 2019
معرفی ابزار Gtmetrix و آشنایی کامل با نمودار آبشاری تحلیل سایت
افزایش سرعت سایت یکی از مهمترین فاکتورهای سئو و افزایش رتبه سایت می باشد، شما برای اینکه بتوانید رتبه سایت خود را در گوگل افزایش دهید باید سایت خود را از نظر سرعت و عملکرد بررسی کنید. بررسی سایت باعث می شود شما دید تازهای نسبت به وبسایت خود پیدا کرده و برای بهبود جایگاه سایت خود تلاش نمائید.
ابزارهای زیادی برای بررسی سایت وجود دارد از جمله Woorank، Alexa، Google Webmasters و بسیاری از ابزارهای دیگر که هر کدام در زمینه خودشان جزء بهترینها هستند. اما یکی از بهترین ابزار ها برای بررسی سرعت سایت و تجزیه و تحلیل سایت ابزار Gtmetrix می باشد. این سایت یک ابزار دقیق و هوشمند است که می توانید با استفاده از آن سرعت سایت خود را تست نموده و یا حتی آن را افزایش دهید.
همانطور که در مقالههای قبلی گفته شد، سرعت سایت یکی از مهمترین فاکتورهای رتبه بندی و یا افزایش رتبه یک سایت است. و سایت شما اگر سرعت خوبی نداشته باشد کاربر در ثانیه اول وب سایت شما را ترک خواهد کرد و این باعث افزایش میزان ضریب خروج (Bounce Rate) در سایت شما می شود.
اما چگونه می توانیم سرعت سایت خود را افزایش دهیم؟ برای اینکه بتوانید سرعت وب سایت خود را بالا ببرید باید سایت خود را با استفاده از ابزار جی تی میتریکس بررسی کنید. برای این کار کافی است کلمه Gtmetrix را در گوگل سرچ کنید. زمانی که وارد سایت شدید قسمتی را می بینید که باید در آن قسمت آدرس سایت خود را وارد کنید. برای مثال http://Yoursite.com به جای Yoursite باید نام دامنه سایت خود را وارد کنید.
نمودار آبشار در ابزار Gtmetrix
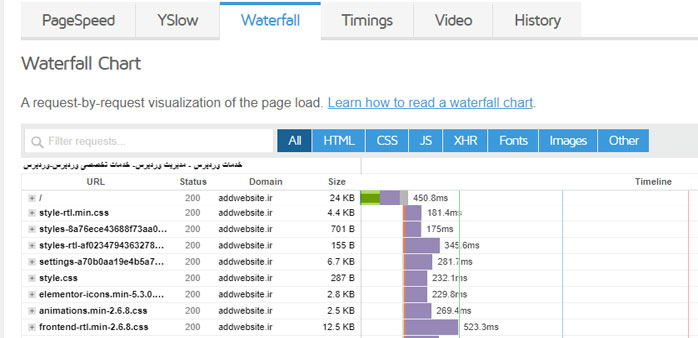
پس از اینکه سایت خود را در قسمت بررسی وارد کردید به صفحه ی جدیدی هدایت می شوید. در این صفحه چند گزینه برای شما نمایش داده می شود که باید از بین آن گزینه ها گزینه waterfall را انتخاب کنید. یکی از مهم ترین قسمت ها در ابزار gtmetrix قسمت waterfall یا تجزیه و تحلیل نمودار آبشاری است.
پس از اینکه وارد قسمت waterfall شدید اگر کمی پایین تر بیاید نموداری را مشاهده می کنید که در این نمودار توضیحاتی و همچنین جزئیاتی از سایت شما نمایش داده می شود. این قسمت بسیار در افزایش سرعت سایت شما تاثیر دارد چون باعث می شود مشکلات سایت خود را پیدا و آنها را رفع کنید.
تمامی دادههایی را که مشاهده می کنید می تواند در بهبود عملکرد سایت و یا حتی افزایش سرعت وب سایت شما تاثیر داشته باشد. برای اینکه بهتر بتوانید داده ها را بررسی و تحلیل کنید می توانید هر کدام را به صورت جداگانه تقسیم کنید. برای مثال داده هایی که مربوط به فایل های تصاویر سایت شما مانند JPG و یا PNG می باشد به صورت جداگانه تقسیم بندی کنید.
چگونه با استفاده از ابزار Gtmetrix تصاویر سایت خود را بهینه کنیم؟
در قسمت تجزیه و تحلیل آبشاری ابزار جی تی میتریکس می توانید به فایل های CSS، HTML، JS و.. دسترسی داشته باشید. برای این کار کافی است از منوی بالا گزینه مربوط به HTML، CSS و.. را انتخاب کنید تا اطلاعاتی و جزئیات ریز آن ها را مشاهده کنید. اما شاید باز خود بپرسید چگونه می توانیم با استفاده از ابزار تحلیل آبشاری عملکرد سایت خود را بهتر کنیم؟
برای پاسخ به این سوال کافی است به قسمت waterfall در ابزار Gtmetrix بروید همانطور که مشاهده می کنید لیستی از فایل های تصاویر برای شما نمایان می شود. شما می توانید با انتخاب گزینه Images به تمامی تصاویر های سایت خود دسترسی داشته باشید. این باعث می شود اگر شما در صفحه ای از سایت خود از تصاویر های بزرگ و با کیفیت استفاده کرده اید که به روی سرعت سایت شما تاثیر گذاشته است.
آن را پیدا کنید و از کیفیت کمتر با حجم کمتر استفاده کنید. همچنین Gtmetrix تصاویری که بهینه نیستند را به شما نشان میدهد همچنین به شما پیشنهاد استفاده از تصاویر های بهینه را می دهد یعنی شما میتوانید همان لحظه تصاویر بهینه سایت خود را با کمک gtmetrix دانلود کنید. بهینه سازی تصاویر سایت نقش بسیار مهمی در افزایش سرعت سایت دارد که باید به این مسئله توجه کنید.
آشنایی با قسمت waterfall در ابزار Grmetrix
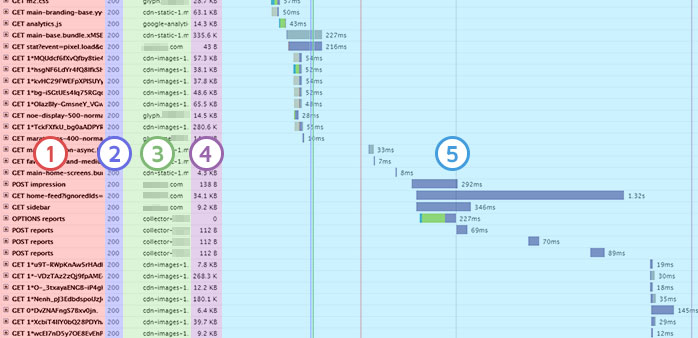
قسمت waterfall از 5 بخش تشکیل شده است، که هر کدام به شما جزئیات و اطلاعاتی را نشان میدهند.
- نام داده ها
- وضعیت پاسخ و درخواست های http
- منبع دادهها
- اندازه فایل و دادهها
- میزان زمان لود و تفکیک آن
نام داده ها در ابزار Gtmetrix
این قسمت همانطور که از نامش پیداست مربوط به نام فایلها و دادهها است که توسط مرورگر بارگذاری می شود، ممکن است دارای پیشوند های html، css، و.. باشد. لازم نیست برای این فسمت اهمیت زیادی قائل شوید چون در این قسمت فقط نام فایل ها و داده های سایت شما نمایش داده میشود.
اما باید زمانی که در حال مرور لیست هستید به برخی پسوند ها توجه کنید. برای مثال پسوند jpg، png مربوط به فایل های تصاویر می باشد. و پسند css مربوط به شیوه نامه سایت شما می شود. همچنین باید به روی کلمات کلیدی در پرونده ها توجه کنید کلمات کلیدی می توانند پرونده های سایت شما را رمز گشایی کنند. برای مثال اگر از سیستم مدیریت محتوای وردپرس استفاده می کنید ممکن نام افزونه یا پوسته سایت خود را در پرونده ها مشاهده کنید.
وضعیت پاسخ به درخواست های HTTP
وضعیت پاسخ HTTP از یک کد وضعیت یا یک پیغام قابل خواندن توسط انسان مانند وضعیت (404 صفحه پیدا نشد) تشکیل شده است. زمانی که شما محتوایی را در گوگل سرچ می کنید اگر محتوا وجود نداشته باشد وضعیت پاسخ HTTP از سرور بر می گردد و به مرورگر می گوید که این محتوا یا صفحه وجود ندارد. و صفحه 404 برای شما نمایش داده می شود.
آشنایی با برخی از کدهای وضعیت HTTP
- 1xx – اطلاعات بسیار کمی درباره این صفحه وجود دارد و جزئیات آن به ندرت در نمودار آبشاری دیده می شود.
- 2xx – صفحه پیدا شد درخواست موفقیت آمیز بود (برای کد های بیشتر از 200)
- 3xx – تغیر مسیر، درخواست شما به جای دیگری منتقل شده است. (رایج ترین کد 301)
- 4xx – در بارگذاری این صفحه خطایی به وجود آمده است (404، 401 این صفحه وجود ندارد)
- 5xx- خطایی در سرور به وجود آمده است. این صفحه غیرقابل دسترسی می باشد (500 خطای سرور داخلی و 503 غیر قابل دسترسی)
منبع داده یا پرونده
زمانی که دادههای سایت شما بارگذاری می شود، این قسمت به شما منابعی که از آن ها در سایت خود استفاده کرده اید را نمایش می دهد. برای مثال منابعی مانند Telegram، Youtube و.. اگر از سرویس CDN استفاده می کنید ممکن است تعداد زیادی از پرونده ها و دادده های خود را در یک منبع مشاهده کنید و این پیکربندی صحیح CDN در سایت شما را نشان می دهد.
اندازه داده ها در Gtmetrix
همانطور که از نام این قسمت پیداست، این قسمت مربوط به اندازه ی فایل ها و داده های سایت شما می شود، همچنین شما میتوانید با استفاده از این قسمت به اندازه فایل های ترکیبی خود در صفحه اصلی سایت دسترسی داشته باشید. هر چه مقدار اندازه این قسمت کمتر باشد سایت شما وضعیت بهتر و عملکرد قوی تری دارد.
اگر اندازه ی برخی از فایل ها در این قسمت بسیار زیاد باشد باید آن ها را پیدا کنید و اندازه داده های سایت خود را کمتر کنید. به ویژه باید به روی فایل های ویدیو، فیلم، تصاویر بیشتر توجه داشته باشید. و آن ها را در اولویت سایت خود قرار دهید و همچنین با کمک waterfall ان ها را شناسایی و رفع کنید.
میزان زمان لود
این قسمت مربوط به زمان لود سایت شما می باشد. یعنی زمانی که برای بارگیری هر درخواست سپری می شود. الگوی نمودار آبشار نشان دهند عملکرد سایت شما هنگام بارگذاری است. مسائل مربوط به عملکرد سایت را به راحتی می توان تشخیص داد که در ادامه بیشتر با آن ها آشنا می شویم.
درخواست و پاسخ هدرهای Html
اگر به روی قسمت Request کلیک کنید لیستی از پاسخ های هدر برای شما نشان داده می شود. این درخواست ها حاوی اطلاعات بسیار زیادی هستند که مربوط به نحو ارائه منابع سایت شما می شود.
درخواست هدرها
این ها هدر های HTML هستند که مرورگر به سرور ارسال می کند، شاید در اولین نگاه چیز مهمی به نظر نرسد اما باید بدانید درصد زیادی از سرعت سایت شما به این قسمت بستگی دارد و اگر به ان توجه ای نکنید نمی توانید سرعت سایت خود را افزایش دهید.
هدر پاسخ
این قسمت حاوی عنوان های HTTP هستند، که سرور به عنوان پاسخ به درخواست شما ارسال می کند. و در برخی اوقات نقش مهمی در عملکرد سایت و یا بهبود سرعت سایت شما دارند و برای اینکه بتوانید عملکرد سایت خود را بهبود ببخشید باید به این قسمت توجه کنید.
در اصطلاخاتی که وجود دارد، آن ها مشخص می کنند ویژگی با پیکربندی سایت به درستی انجام شده است یا خیر.
برخی از اصطلاحات مهم در پاسخ هدر
- فشرده سازی (GZIP)
- ذخیره شده (Cached)
- استفاده از سرویس CDN و اعتبار آن
- خدمات HTTP 2
- تغیر مسیر داخلی (HGST)
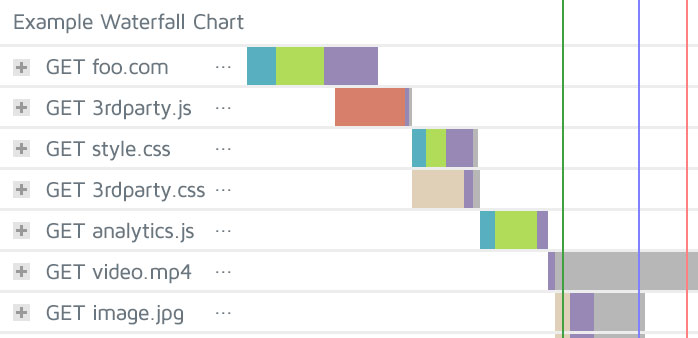
زمانبندی درخواست
اگر به نمودار زمانبندی توجه کنید متوجه می شوید هر درخواست دارای مجموعه هایی از میله های رنگی است، که در سمت راست مشاهده می کنید. هر رنگ از این مجموعه ی میله ها اطلاعات و جزئیاتی را به ما نشان میدهد. برای اینکه بشتر با مفهوم هر رنگ در قسمت waterfall آشنا شوید در ادامه با سایت افزون همراه باشید.
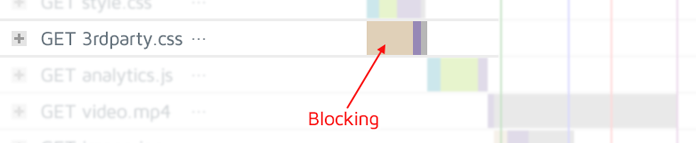
قهوه ای
رنگ قهوه ای در قسمت تجزیه و تحلیل نمودار آبشاری به معنای مسدودکردن است. مسدودکردن درخواست هایی که در صف مرورگر قرار گرفته اند، اما پاسخی دریافت نکرده اند.
برخی از عواملی که میتوانند در زمان مسدودشدن به شما کمک کنند
- زمانی که منتظر یک درخواست هستید و از اتصلات HTTP 1 و HTTP 2 کمک گرفته اید
- بارگری و اجرای CSS و JavaScript
- مدت زمان اتصال SSL
- تنظیم اعتبار درخواست های HTTP
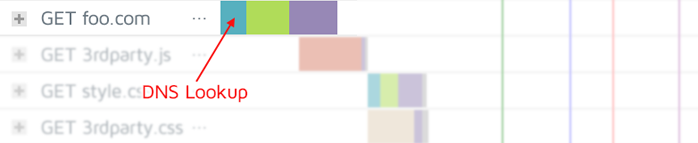
جستجوی DNS
قبل از برقراری ارتباط با سرور باید نام میزبان در IP مشخص شود، این شبیه به DNS Lookup است. درخواست های DNS ذخیره می شوند و در این صورت ممکن است زمان جستجوی آن ها متفاوت باشد. به همین دیلل ممکن است در اولین تست خود زمان DNS را کمی بیشتر مشاهده کنید.
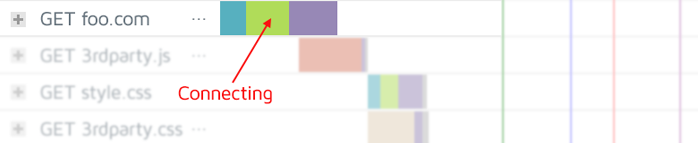
رنگ سبز در نمودار waterfall
رنگ سبز نشان دهنده اتصال است، این زمان لازم برای برقراری ارتباط بین سرور و میزبان را مشخص می کند. در برخی اوقات زمان SSL در این نمودار نشان داده می شود. در بعضی اوقات هم ممکن است در قسمت مسدود کردن قرار بگیرد.
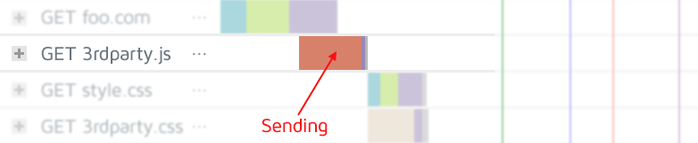
رنگ قرمز در نمودار آبشاری Gtmetrix
این رنگ نشان دهنده ارسال است، یعنی زمانی که یک مرورگر برای ارسال درخواست به سرور نیاز دارد. اگر درخواست PUT یا POST باشد، شامل زمان صرف شده برای بارگذاری هرداده با نوع درخواست می شود.
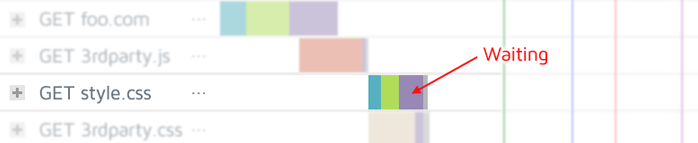
بنفش در ابزار gtmetrix
این رنگ مدت زمان انتظار برای پاسخ از سمت سرور را نشان می دهد.
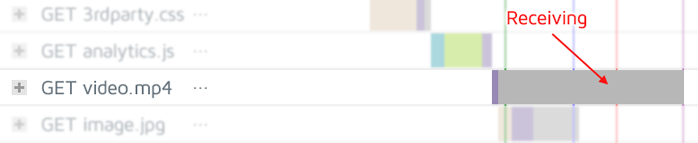
خاکستری
این رنگ مدت زمان بارگیری و پاسخ به سرور را نشان می دهد.
برخی مواردی که میتوانند در افزایش مدت زمان بارگیری نقش داشته باشند
- بارگیری پرونده ها یا داده های بزرگ
- محدود کردن پهنای باندبا بارگیری چند فایل به صورت همزمان
- مشکلات شبکه
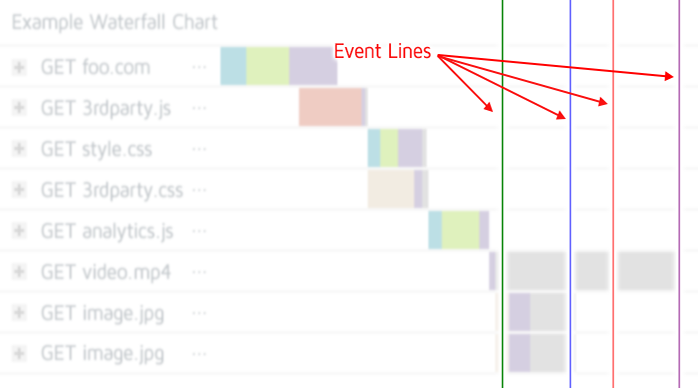
زمانبندی رویداد
این خطوط نشان دهنده زمانبندی خاصی است، که در آن به نقطه عطف رسیده و دارای رنگهای مختلفی است. که هر رنگ نشان دهنده یک مفهوم و اطلاعات می باشد.
خط سبز (کم رنگ)
این خط نشان دهنده بارگذاری در اولین ثانیه است، که میتواند آرم، آیکون، و یا هر چیزی که یک کاربر می تواند مشاهده کند باشد.
خط سبز (پر رنگ)
این رنگ نشان دهنده اولین محتوای شما در اولین بارگذاری است. که ممکن است شامل محتوای تصویری، ویدیویی، محتوای متنی و.. باشد.
خط آبی
این خط نشان دهنده Dom می باشد، این یعنی زمانی که Document Model Object Dom توسط مرورگر فراخوانی می شود. نباید نسبت به این خط زیاد نگران باشید چون شما میتوانید در کمترین مشکلات مربوط به این قسمت را رفع کنید.
خط قرمز
این خط نشان دهنده بارگیری است، بارگیری یعنی پردازش تمامی جزئیات صفحه و عناصر صفحه، که توسط مرورگر بارگذاری شده است.
خط بنفش
این خط هم نشان دهنده بارگذاری کامل است، این نشان می دهد که صفحه کاملا لود شده است و بارگیری به صورت کامل انجام شده است.