HTTP/2 چیست و چرا برای سایت وردپرس اهمیت دارد
هر گاه به یک صفحه وب سر میزنیم، مرورگر از وبسرور درخواست میکند تا دادههای آن صفحه را گرفته و به مرورگر منتقل نماید، در گذشته این کار با استفاده از HTTP/1.1 انجام میشد ولی امروزه به دلیل بهبود در سرعت، بهرهوری و امنیت از پروتکل جدید HTTP/2 استفاده میگردد.
هر زمان که به یک صفحه وب سرمیزنید، مرورگر شما از وبسرور درخواست میکند که تمام داده های یک صفحه را گرفته و تمام این اطلاعات درخواست شده را به مرورگر وب منتقل کند. از ابتدای وب، این روند با استفاده از HTTP/1.1 که یک پروتکل مورد استفاده مرورگر وب و سرور وب برای تقاضا و انتقال داده به هم میباشد، صورت میگیرد.
هرچند، با تکامل صفحات وب دارای داده های زیاد و پیچیده، پروتکل HTTP/1.1 به مرور برای وبسایت های چند رسانه ای امروزه تبدیل به تنگنا شد و به طور مداوم تغییرات و بهبودهایی مربوط به سرعت، بهره وری و امنیت – منجر به تولد پروتکل جدیدی به نام HTTP/2 شد.
با توجه به این که وردپرس نزدیک به 31% کل وب را پشتیبانی میکند، دانستن اینکه چگونه پروتکل HTTP میتواند برای یک وبسایت که توسط وردپرس پشتیبانی میشود مفید باشد ضروری است. در این مقاله ، ما در مورد این مساله بحث خواهیم کرد
HTTP: یک بررسی اجمالی
HTTP که مخفف Hypertext Transfer Protocol یا پروتکل انتقال هایپرتکست، راهی است که مرورگر به کمک آن با سرور وبسایت در ارتباط میباشد. HTTP توسط Tim Berners Lee، مخترع World Wide Web در سال 1991 به عنوان HTTP0.9 آن را معرفی شد، آپاچی محبوبترین اپلیکیشن پروتکل است که به طور گسترده مورد مقبولیت قرار گرفته است و برای مرورگرها در اینترنت استفاده میشود. بعد از عرضه آن، برای اولین بار در سال 1996 به عنوان HTTP1.0 به صورت رسمی استاندارد شد، پس از آن نسخه بهبود یافته ای از آن به نام HTTP 1.1 در سال 1997 و یک نسخه بازسازی شده، و به روز رسانی شده به نام HTTP 2.0 در سال 2015 آمد.
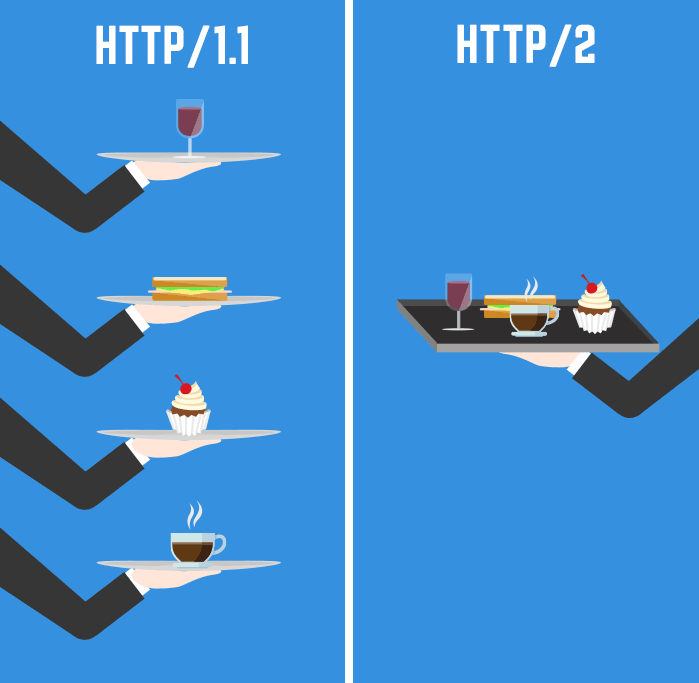
پس اصولا، به زبان ساده، HTTP یک زبان است که مرورگر و وبسرور هر بار که شما از یک صفحه وب بازدید میکنید از آن برقراری ارتباط با هم استفاده میکنند. این اینفوگرافیک زیر از Ahmad Farag برای درک تاریخچه کامل و تکامل پروتکل HTTP را مشاهده نمائید.
نیاز به HTTP/2
همانطور که میتوانید از تصویر بالا بینید، HTTP تنها چند به روز رسانی اساسی از ابتدای فعالیت خود در سال 1991 دریافت کرده است. آخرین نسخه پروتکل HTTP1.1 است که برای 15 سال به وب خدمت کرد. زمانی که برای اولین بار درمورد پروتکل HTTP1.1 فکر و عرضه شد، اینترنت جایی بود که پهنای باند با بیت ها اندازه گیری میشد و سایتها عمدتا از متن و هایپرلینک تشکیل میشد و فقط یک یا دو فایل چند کیلوبایتی داشتند.
هرچند، با تکامل بی وقفه تکنولوژی، داستان کاملا تغییر یافته است. امروزه، که پهنای باند با مگابایت اندازه گیری میشود، وبسایت ها از نظر تصویری پیچیدهتر شده و شامل ده ها و یا صدها منابع سنگین مانند موارد زیر میباشند:
• کد HTTP2
• فایل های CSS
• فایل های جاواسکریپت
• تصاویر
• ویدئو
• فونت و آیکون
• راههای به اشتراکگذاری اجتماعی
• اسکریپت ها و متون واسطه مانند آنالتیکس، AdWords و غیره
بر اساس گفته های Daniel Stenberg، یکی از مهندسین HTTP/2، امروزه صفحه نخست یک وبسایت معمولی نزدیک به 2MB داده برای بارگذاری نیاز دارد. از آنجایی که HTTP1.1 تنها به یک درخواست موجود برای یک ارتباط TCP محدود است، مرورگر را مجبور به ساختن چندین اتصال TCP با سرور میکند تا درخواستهای چندگانه منابع را در کنترل داشته باشد. تعداد زیادی ازاتصال های TCP همزمان معمولا باعث شلوغی و تراکم TCP که خود منجر به از دست رفتن کاربر ناراضی میشود.
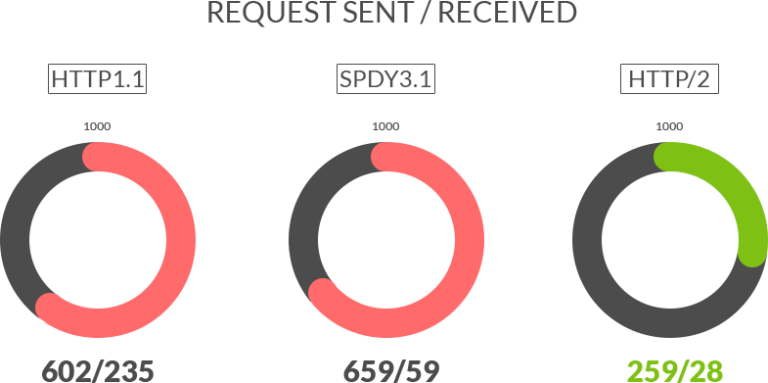
دو مهندس به نامهای Mike Belshe و Roberto Peon در گوگل در سال 2009 پس از اینکه متوجه شدند HTTP/1.1 بسیار کند و از رده خارج شده است، یک پروتکل آزمایشی جدید به نام SPDY (یا Speedy به معنی سرعت) را به عنوان جایگزینی برای HTTP معرفی کردند. با هدف اولیه کاهش زمان بارگذاری صفحات وب و دوبرابر کردن سرعت وب، SPDY چند مورد از مشکلات اجرایی شناخته شده HTTP/1.1 را هدف قرار داد و سپس آنها را به عنوان نقطه شروع HTTP/2 برای کار گروه IETF HTTP استفاده کرد.
در HTTP/2 چه چیزهایی تغییر کرده است؟
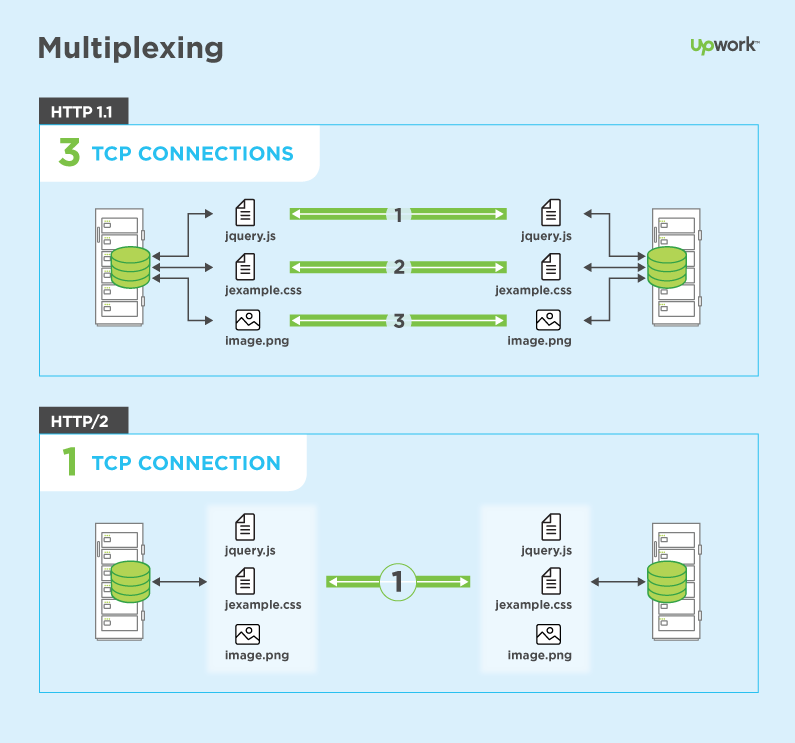
استریم های چند برابر شده
HTTP/2 یه طور کامل multiplex شده است که به زبان ساده به این معنی است که درخواستهای زیادی به صورت همزمان بر روی یک اتصال TCP میتواند صورت گیرد. این اصلی ترین محدودیت HTTP/1.1 بود که به خوبی در HTTP/2 هدف قرار داده شد. برای انتقال سریعتر داده هاو multiplex کردن، داده ها را به فریمهای مستقل و کوچکی تقسیم کرده و تمام آن ها را از طریق یک اتصال TCP پس از رسیدن به مرورگر با هم سرهم میکند. دیگر شلوغی به دلیل تجمع منابع وجود نخواهد داشت!
ارسال به سرور (Server Push) در HTTP/2 :
در HTTP/1.1 منابع تنها زمانی که مرورگر آنها را از وبسرور درخواست میکرد فرستاده میشدند. از طرف دیگر HTTP/2 از مکانیزمی به نام Server Push – یک توانایی که به سرور ها اجازه میدهد که فعالانه از اینکه مرورگر به چه دادههایی نیاز دارند مطلع باشد و بر این اساس آن ها را به حافظه داخلی (Cache) مرورگر حتی پیش از اینکه برای آن ها درخواستی صورت گیرد ارسال کند.- این کار کندی و تاخیر شبکه را کاهش داده، یک مسیر رفت و برگشت پاسخدهی درخواست ذخیره شده و تمام فرآیند Render کردن سایت تسریع میشود.
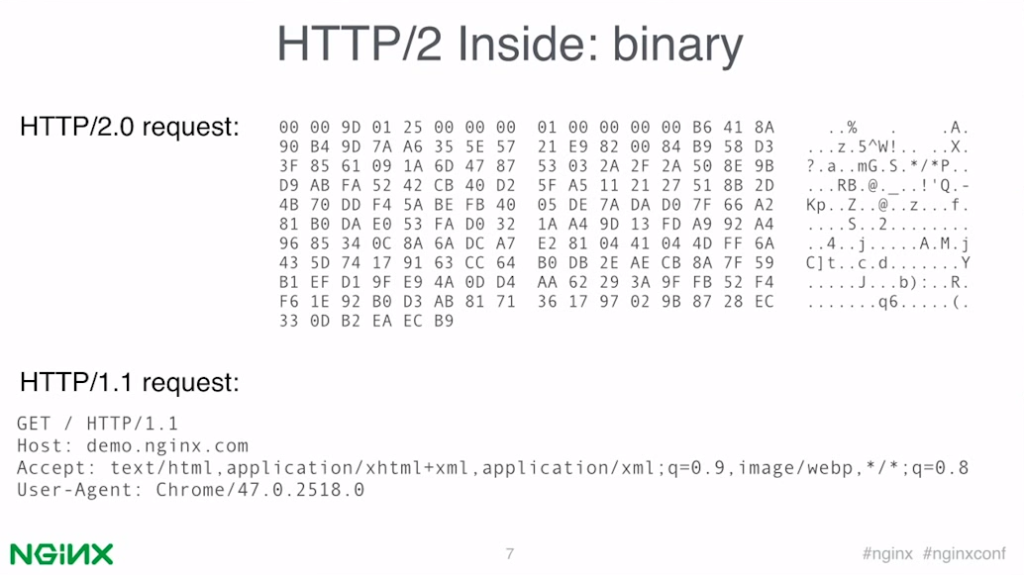
پروتکل های دودویی یا دوتایی:
در گذشته تکرارهای HTTP بر پایه متن، قابل خوانش توسط انسان ها بوده و از آنها برای تصاحب پهنای باند زیاد استفاده میشد، از طرفی دیگر HTTP/2، کاملا یک پروتکل دودویی بوده که به مقصود فعال کردن ارتباط سریعتر بین ماشینها به عنوان مثال وبسرور و مرورگر وب استفاده میشود. در نتیجه، در مقایسه با HTTP/1.1، پروتکل HTTP/2 بسیار بیشتر قابلیت فشردهسازی دارد، برای انتقال و تجزیه داده ها موثرتر بوده و بسیار کمتر در خطر خطا است چرا که بهتر و موثرتر میتواند فاصلههای خالی، بزرگ کردن حروف نخست (در انگلیسی)، لینک های خالی، پایان خط ها و غیره را در دست بگیرد.
اولویت بندی استریم ها:
با توجه به این که هر داده درخواست شده توسط مرورگر وب به یک اندازه اهمیت ندارند، HTTP/2 به توسعه دهنده ها اجازه میدهد به هر استریم (درخواست) وزن و وابستگی اختصاص دهند. برای اول و سریعتر انتقال دادن منابع با اولویت بیشتر، یک وزن با عدد صحیح بین 1 و 256 را میتوان به یک استریم و برای یک استریم بخصوص اختصاص داد. شما حتی میتوان یک dependency به یک استریم دیگر تعیین کنید. پس از این سرور میتواند از این اطلاعات برای کنترل کردن منابعی چون CPU، حافظه، ارتباط های دیتابیس و غیره استفاده کند تا از رسیدن بهینه داده های ارجحیت داده شده به مرورگر اطمینان حاصل کند.
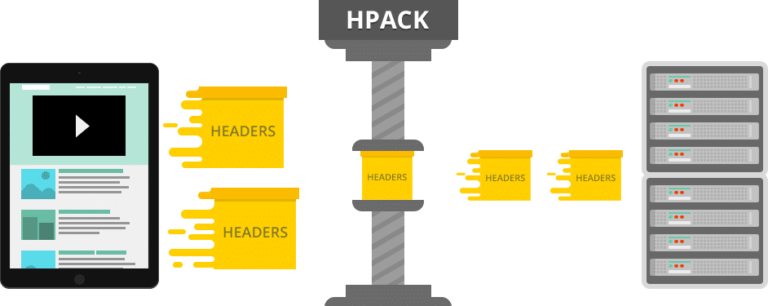
مقایسه سرتیترها:
با استفاده از مکانیزم به خصوصی به HPACK Header Compression ، پروتکل HTTP/2 به طرز قابل توجهی زمان مورد نیاز برای شروع ارتباط بین مرورگر و سرور را کاهش میدهد. برخلاف HTTP/1.1، که اطلاعات عنوان به مرورگر برای هر درخواست مستقل فرستاده میشود، HTTP/2 هر بایت از اطلاعات را تنها در یک بلوک مستقل فشرده کرده و آنها را تنها یکبار به ازای اتصال ارسال میکند. این عمل مانع از تلنبار شدن درخواست ها به علت شروع کند مکانیزم TCP میشود و به وبسایت ها کم; میکند، سریعتر بارگذاری شوند، به خصوص در دستگاه های موبایل که در آنها اتصال ها کندتر بوده و انباشه میشوند.
فایده کلیدی استفاده کردن از HTTP/2 در یک سایت وردپرس
بهبود سرعت و عملکرد وبسایت:
هدف اصلی توسعه دادن HTTP/2، بهبود سرعت و عملکرد یک سایت است. همانطور که پروتکل به طور کامل قادر به ارسال و دریافت دادههای بیشتر به ازای چرخه ارتباط مرورگر – سرور است، تمام موانع را برای بهبود عملکرد سایت وردپرس شما حذف میکند. با دادن قدرت بیشتر به سرور برای انتقال داده های بیشتر به مرورگر در یک اتصال، تکنولوژی هایی مانند Multiplexing و Server Push از بهره برداری مفید از منابع برای ارائه تجربه مرورگر وبسایت سریعتر و بهتر به کاربران اطمینان حاصل میکند.
تجربه یکپارچه در دستگاه های موبایل:
با توجه به اینکه اکنون بیشتر از 58% تمامی جستجو های گوگل از طریق موبایل صورت میگیرد، برای همه بهینه سازی تجربه کاربری وبسایت وردپرس برای کاربرانی که از موبایل استفاده میکنند، تبدیل به امری ضروری شده است. از آنجایی که HTTP/2 با در نظر داشتن استفاده امروزه از وب توسعه یافته است، به طرز قابل توجهی تاخیر شبکه، استفاده از داده ها، و زمان بارگیری صفحات بر روی موبایل را با کمک Multiplexing و فشرده سازی عنوان، کاهش داده است – و برای همه حتی زمانی که به اینترنت آهسته تری متصل هستند، دسترسی به سایت وردپرس شما را امکان پذیر کرده است.
تجربه غنی از رسانه ها:
وب امروزی به معنی ارائه تجربه ای غنی از رسانهها با سرعت نور به کاربران است. جهت اجرای خواست کابران برای محتوا و خدمات غنی از رسانهها، مالکین سایت های وردپرس معمولا از پلتفرم های میزبانی ابری مانند Google Cloud استفاده میکنند.هرچند این راه حل ابری، همیشه مقرون به صرفه نیست. از طرف دیگر HTTP/2 راه حلی رایگان برای برای افزایش سرعت سایت وردپرس شما است. با توانایی هایی از جمله، اولویت بندی استریم ها و مقایسه عناوین، پروتکل جدید چندین بایت ناشی از ازدحام به ازای هر درخواست را از بین میبرد بلکه همچنین محتوای غنی از رسانه را بر اساس اولویت بین مرورگر و سرور انتقال میدهد.
مزایای سئو:
سرعت تنها نشانه ای از تجربه کاربری خوب نیست، بلکه به کسب رتبه های بهتر در موتور جستجو نیز کمک میکند. مقاله راهنمای بهینه سازی سئو در موتور جستجو را بخوانید. هرچند HTTP/2 به صورت مستقیم بر روی سئو اثر نمیگذارد، میتواند به سئوی وبسایت شما از طریق بهبود سرعت و عملکرد کلی آن – یک عامل برجسته موتور جستجو، شتاب ببخشد.
به علاوه تقریبا تمامی مرورگرهای امروزی تنها HTTP/2 را بر پایه اتصال HTTPS یا SSL ، که یک عامل حیاتی دیگر در نحوه عملکرد سئو در صفحات نتایج موتور جستجو است، پشتیبانی میکنند. برای همین، پیاده سازی HTTP/2 بر روی سایت وردپرس همیشه از منظر یک موتور جستجو فکر خوبی است.
امنیت بهتر:
به علاوه عملکرد و سرعت، HTTP/2 همچنین امنیت سایت وردپرس را با یک الگوریتم مقایسه عنوان کاملا جدید، HPACK و یک نسخه بهبود یافته از Transport Layer Security یا لایه حفاظتی انتقال، TLS 1.2 ارتقا میدهد.همه این تکنولوژیها به پروتکل جدید کمک میکند تا شیوع تهدیدهای امنیتی، همانند CRIME، هدف قرار دادن استریمهای بر پایه متن با اطلاعات عنوان های فشرده را دور بزند. برخلاف فشردهسازی GZIP، استفاده از HPACK هر قسمت از اطلاعات حساس را که بین مرورگر و سرور انتقال داده میشود را رمز نگاری کرده و به حفاظت از اطلاعات کمک مینماید.
دیگر نیازی به هکهای بهینه سازی غیر ضروری نخواهید داشت:
برای بهبود سرعت و عملکرد سایت وردپرس، توسعه دهندگان تا کنون از تکنیک های بهینه سازی متفاوتی مانند موارد زیر استفاده کرده اند:
• ساختن اسپریت های(Sprites) تصاویر
• جمع کردن فایل های JS و CSS
• Sharding Domains
• اضافه کردن تصاویر به صورت Inline
بیشتر تکنیک های بهینه سازی بر پایه کاهش تعداد درخواست های مرورگر در حین استفاده از HTTP/1.1 تکامل یافته اند. هرچند، با معرفی HTTP/2، توسعه دهندگان، دیگر نیازی به اجرای این هکهای بهینه سازی غیر ضروری ندارند. در حقیقت، استفاده کردن از هر کدام از این هکها میتواند باعث کندی سایت وردپرس که بر پایه وبسرور HTTP/2 است، شود.
چگونه برای سایت وردپرس خود با HTTP/2 شروع به کار کنیم
بردن سایت خود به HTTP/2 به اندازه یک دو سه گفتن راحت است. تنها باید بررسی کنید که سایت وردپرس شما از HTTPS استفاده میکند یا خیر و تایید کنید که وبسرور شما از HTTP/2 پشتیبانی میکند یا نه. اگر اینچنین است، شما نیازی به انجام هیچ کار دیگری ندارید چرا که بیشتر میزبان های حرفه ای،به شما اجازه میدهند تنها با چند کلیک ماوس HTTP/2 را فعال کنید