قالب وردپرس Twenty Twenty
Twenty Twenty یا بیست قالب پیشفرض جدید وردپرس است که همزمان با عرضه نسخه 5.3 وردپرس ارائه خواهد شد. درست مثل قالب 2019 ، قالب 2020 هم با تمرکز روی گوتبرگ طراحی شده است ، بلکه براساس یک قالب پیشین موجود در اجتماع وردپرس طراحی شده است.البته بین این دو قالب یک تفاوت بزرگ وجود دارد: Twenty Twenty از ابتدا ساخته نشده ، بلکه از روی یک قالب موجود که در انجمن وردپرس وجود دارد طراحی شده است.
از آنجا که عاشق هر آنچه مربوط به وردپرس شود هستیم، به قالب جدید Twenty Twenty نگاهی نزدیکتر انداختیم و به فایل های اجرایی، Stylesheet ها و templateهای آن سرک کشیدهایم.
حتی اگر بیست بیست – در زمان نوشتن این مقاله – هنوز پایدار و استیبل نباشد، و مشکل های حل نشده زیادی داشته باشد، امروز ما اولین نظرهای خودمان درمورد این قالب پیشفرض جدید وردپرس را با شما به اشتراک میگذاریم؛ بیایید به قالب Twenty Twenty وردپرس سری بزنیم!
مقدمه ای سریع به قالب بیست بیست
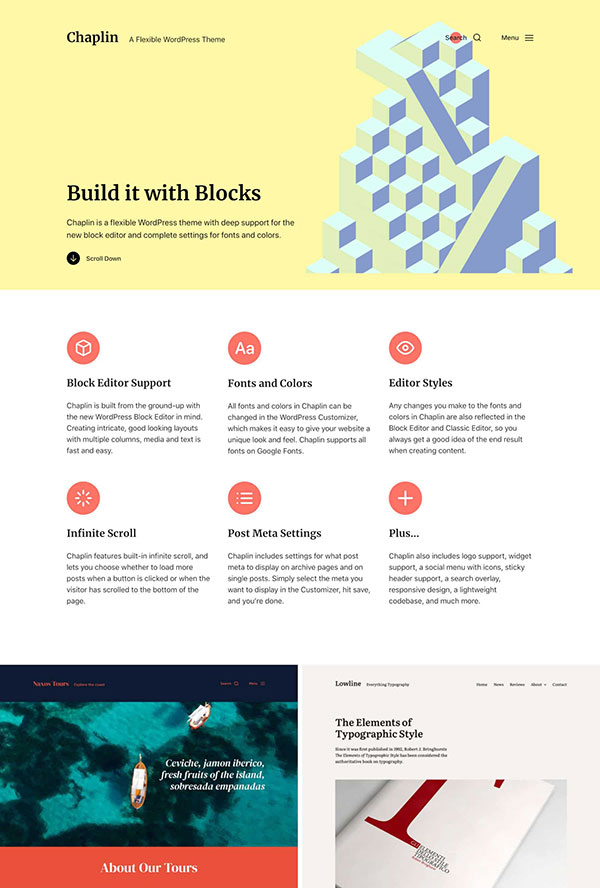
Twenty Twenty بر پایه قالب Chaplin (چاپلین) که یک قالب رایگان ساخته شده توسط Andres Norén است، ساخته شده، چاپلین برای دانلود در مخزنWordPress.org در دسترس است و با توجه به سخنان Anders با در فکر داشتن Block Editor ساخته شده است:
چاپلین یک قالب وردپرس با امکانات زیادی است که به شما اجازه میدهد بر روی فونتها و رنگهای سایت خود کنترل کامل داشته باشید. این قالب با در نظر گرفتن Block Editor از صفر ساخته شده است، و ساختن طرح بندی و Layoutهای جذاب بر روی برگه و نوشتهها را راحت میکند.
همین فلسفه پشت قالب بیست بیست قرار دارد: انعطاف پذیری، شفافیت و خوانایی کلمات کلیدی هستند که قالب جدید بر روی آن تمرکز کرده است.
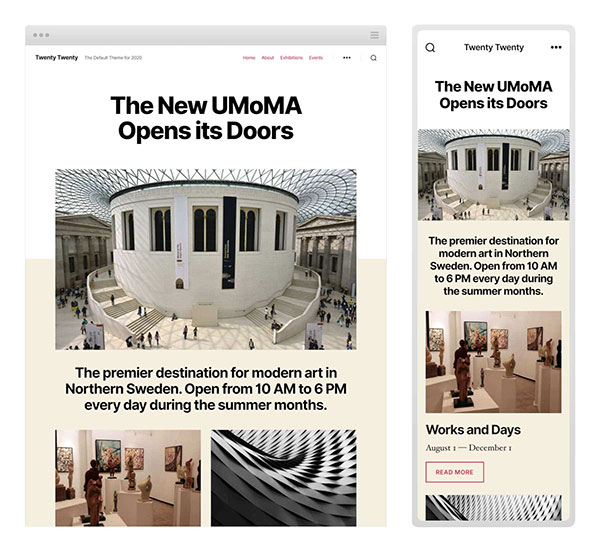
بیست بیست با یک طرح یک ستونه و سه الگو برای برگهها و نوشتهها، به مدیران وردپرس و طراحان برای ساختن طرح سفارشی شخصی خود به طور مستقیم در Block Editor ارائه شده است که ازهمترازی تمام عیاری برای ویژگی های اصلی از جمله ستون ها، عکس ها، و Group block های معرفی شده توسط گوتنبرگ 5.5 بهره میبرد.
Anders اینگونه توضیح میدهد که:
بیست بیست با مرکزیت قرار دادن انعطافپذیری طراحی شده است. اگر میخواهید از آن برای یک سازمان یا تجارت استفاده کنید، میتوانید از ترکیب ستونها، گروهها و رسانه با ترازبندی کامل جهت ساختن قالبهای پویا و داینامیک برای نمایش کسب و کارتان استفاده کنید. اگر میخواهید از آن برای یک وبلاگ سنتی استفاده کنید، ستون محتوایی که در وسط آن قرار گرفته، برای این منظور نیز آن را بی نقص میکند.
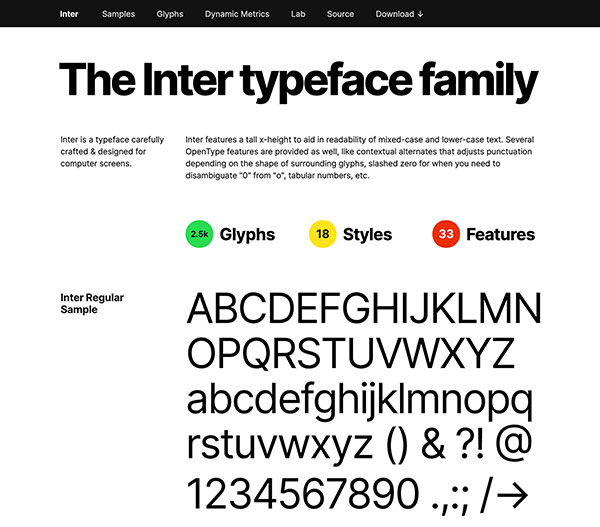
به جز این، بیست بیست با یک سبک نوشتن(Typeface) جدید عرضه شده است که Inter نام دارد. این تایپفیس جدید رایگان و جزء font familyهای متن باز طراحی شده توسط Rasmus Andersson میباشد که به ویژه برای خوانا بودن متنهای mixed-case و lower-case با سایز فونتهای کوچک ساخته شده است.
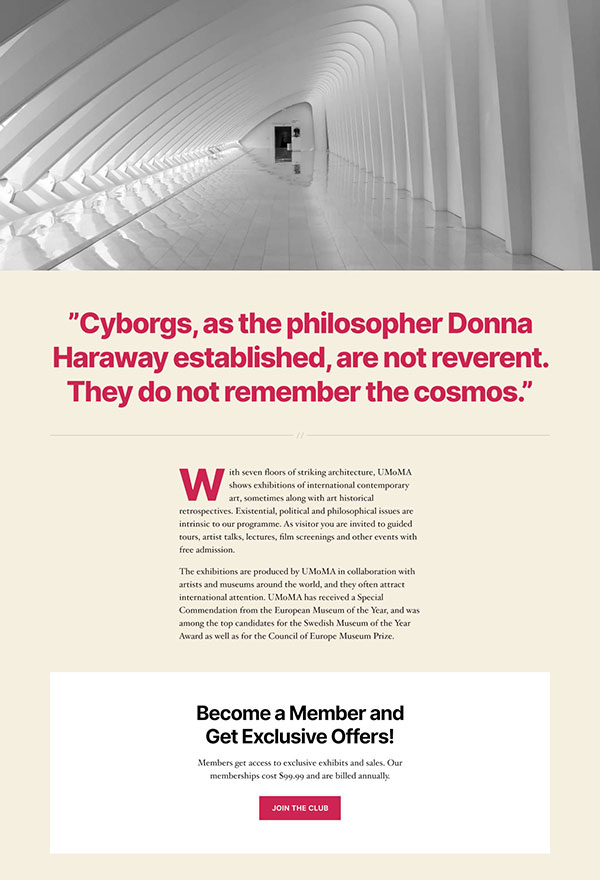
Inter شخصیت قویتری به سرتیترهای بزرگ میدهد، ولی بیشترین کاربرد آن در استفاده کردن سایزهای متفاوت است. همانطور که در پیشنمایش قالب در سایت WordPress.org نمایش داده شده است:
فراتر از یک پوسته با امکانات کامل، قالب بیست بیست گام مهمی به سمت آینده تکامل ویرایش UI در وردپرس است. بیست بیست اساسا متکی بر Block Editor برای ویرایش کردن و طرحبندی محتوا، شخصیسازی سربرگ ، پاورقی و سایر شخصیسازی های اضافه است
با گفتن این مطالب وقت آن است که این قالب وردپرس را نصب و اجرا کنیم.
چگونه قالب بیست بیست را نصب کنیم
این قالب پیشفرض جدید بر اساس برنامههای وردپرس 5.3 عرضه میشود. این بدین معناست که در زمان نگارش این متن قالب بیست بیست هنوز در قالبهای وردپرس برای دانلود در دسترس نیست.
اما به هرحال شما میتوانید یک نسخه درحال توسعه بیست بیست را در GitHub دانلود کرده و آن را در نسخه نهایی فعلی وردپرس و یا نسخۀ 5.3 نصب کنید. مخزن Githubبه محض ادغام شدن این قالب در هسته ی وردپرس حذف میشود. در این حین، شاید لازم باشد چبرنامه زمانی عرضه وردپرس 5.3 را ذخیره کنید:
- 23 سپتامبر 2019: بتا 1
- 30 سپتامبر 2019: بتا 2
- 7 اکتبر 2019: بتا 3
- 15 اکتبر 2019: عرضه کاندید 1
- 22 اکتبر 2019: عرضه کاندید 2
- 29 اکتبر 2019: عرضه کاندید 3
- 5 نوامبر 2019: عرضه کاندید 4 (درصورت نیاز)
- 12 نوامبر 2019: تاریخ نهایی برای عرضه وردپرس 5.3
برای شروع به کار با بیست بیست، مراحل زیر را دنبال کنید:
- فایل زیپ را از GitHub بگیرید.
- فایل زیپ را از طریق SFTP یا از پیشخوان وردپرس به بخش Development installation آپلود کنید.
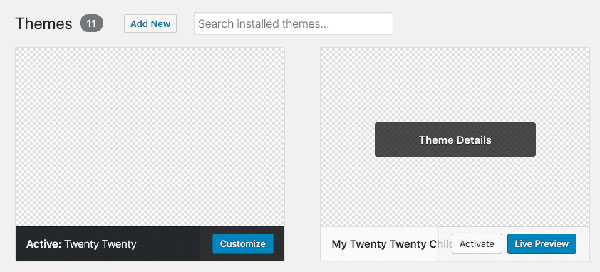
- به Appearance > Themes رفته و بر روی دکمه Activate یا فعال سازی پیش نمایش قالب کلیک کنید.
- به Appearance > Customize برای پیکربندی قالب بیست بیست بروید.
و همین! شما اکنون میتوانید این قالب را بر روی وبسایت یا لوکال امتحان کنید.
نکته مهم
قالب Twenty Twenty درحال توسعه است و ممکن مشکلات حل نشده ای داشته باشد،پس تا زمان انتشار نهایی از آن در کار نهایی خود استفاده نکنید.
ویژگی ها قالب بیست بیست
بیست بیست فقط یک قالب فول امکانات برای وردپرس نیست بلکه قالب جمع و جور و مینیمال برای آزادی به توسعه دهندگان و مدیران سایت است تا بتوانند طرحبندی شخصیسازی شده برای محتوای برگه و نوشتهها ایجاد کنند.مانند بیست نوزده، بیست بیست برای گوتنبرگ ساخته شده است، و به چرخه ی زندگی گوتنبرگ وابسته است.
این قالب از تعدادی ویژگی مانند عرض محتوا (580)، فیدلینک اتوماتیک، تامبنیل نوشته، تگ عنوان ، و چند عنصر HTML5 مانند Serach form، comment form، comment-list، gallery و caption پشتیبانی میکند
ویژگی های دیگر به شخصی سازی قالب گزینه هایی را ارائه میدهد. که شامل پس زمینه های شخصی، لوگو شخصی است. کدهای زیر نشان میدهد که چگونه این ویژگی ها در function قالب فعال میشوند:
// Custom background coloradd_theme_support('custom-background',array('default-color' => 'F5EFE0'));
// Custom logoadd_theme_support('custom-logo',array('height' => 240,'width' => 320,'flex-height' => true,'flex-width' => true,'header-text' => array( 'site-title', 'site-description' ),));
بیست بیست همچنین چند ویژگی به خصوص گوتنبرگ را پشتیبانی میکند. قبل از هر چیز، این قالب از wide and full-width alignments پشتیبانی میکند:
// Add support for full and wide align images.add_theme_support( 'align-wide' );
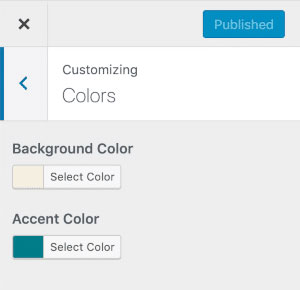
اگر کاربر یک accent color را در Customizer (که به طور پیشفرض فعال است) تنظیم کند، پالت رنگ ویرایشگر فعال میشود:
// If we have accent colors, add them to the block editor paletteif ( $editor_color_palette ) {add_theme_support( 'editor-color-palette', $editor_color_palette );}
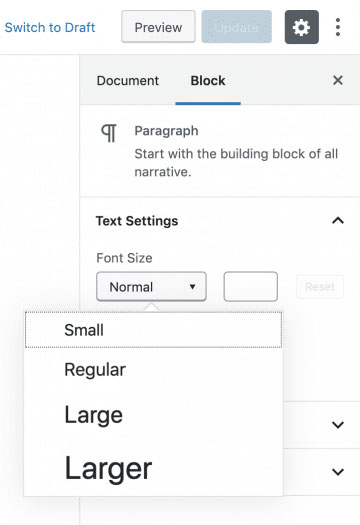
قالب بیست بیست با چهار ویرایشگر اندازه فونت قابل دسترسی در Block Editor ارائه میشود:
// Gutenberg Font Sizesadd_theme_support( 'editor-font-sizes', array(array('name' => _x( 'Small', 'Name of the small font size in Gutenberg', 'twentytwenty' ),'shortName' => _x( 'S', 'Short name of the small font size in the Gutenberg editor.', 'twentytwenty' ),'size' => 16,'slug' => 'small',),array('name' => _x( 'Regular', 'Name of the regular font size in Gutenberg', 'twentytwenty' ),'shortName' => _x( 'M', 'Short name of the regular font size in the Gutenberg editor.', 'twentytwenty' ),'size' => 18,'slug' => 'regular',),array('name' => _x( 'Large', 'Name of the large font size in Gutenberg', 'twentytwenty' ),'shortName' => _x( 'L', 'Short name of the large font size in the Gutenberg editor.', 'twentytwenty' ),'size' => 24,'slug' => 'large',),array('name' => _x( 'Larger', 'Name of the larger font size in Gutenberg', 'twentytwenty' ),'shortName' => _x( 'XL', 'Short name of the larger font size in the Gutenberg editor.', 'twentytwenty' ),'size' => 32,'slug' => 'larger',),) );
قالب و عملکرد آن نه تنها بسیار مینیمال و ساده است، بلکه به سادگی با یک چایلد تم که اندکی دیگر آن را توضیح میدهیم قابل گسترش میباشد.
چگونه ظاهر قالب بیست بیست را شخصی سازی کنیم
قالب بیست بیست به صورت رایگان با همه ویژگیهای جذاب و اضافه خود همراه است که درعین حال انعطاف پذیری بالایی در استفاده کردن از گوتنبرگ( یا یک Page Builder خوب) را فراهم میکند.
شخصی سازی کردن قالب بیست بیست
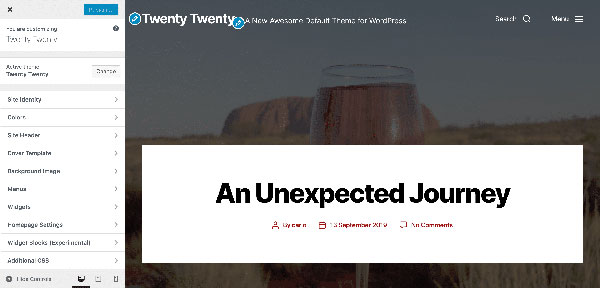
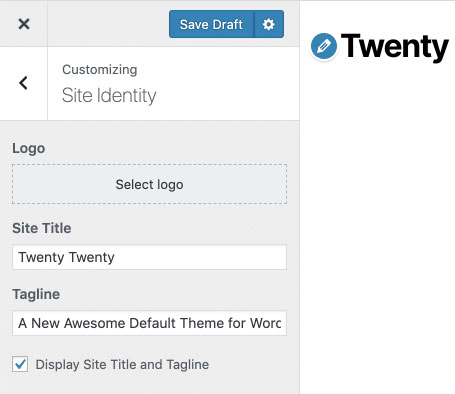
سرتیترشامل عنوان سایت، توضیحات سایت، یک دکمه جست و جو و یک منوی modal، است که میتوان همه آنها را در قسمت شخصی سازی Site Identity و Site Header فعال/غیرفعال کرد:
در سمت راست، شما یک دکمه جست و جو و باکس منوی modal میبینید که میتوان آن ها را در قسمت Site Header فعال/غیرفعال کرد:
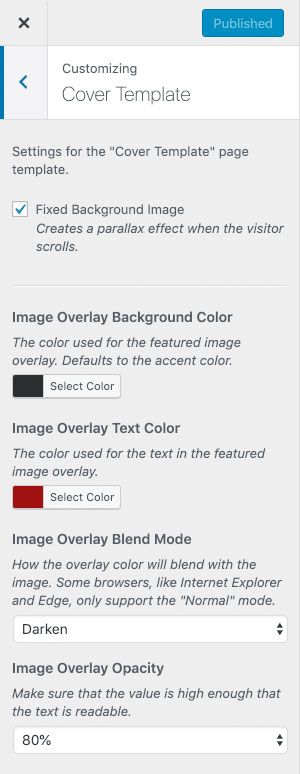
بخش Cover Templateشخصی ساز، تنظیمات شخصیسازی مربوط به Cover Template قالب برگهها را بر عهده دارد. آنجا شما موارد زیر را پیدا میکنید:
- گزینه ای برای فعال کردن افکتparallax بر روی تصاویر پس زمینه (تصاویر پس زمینه Fixed)
- رنگبندی برای انتخاب کردن رنگ شخصی پس زمینه و رنگ متنها برای همپوشانی با عکس های ضمیمه شده
- دو منوی drop-down برای تنظیم کرن حالت ترکیبی، و یا میزان opacity
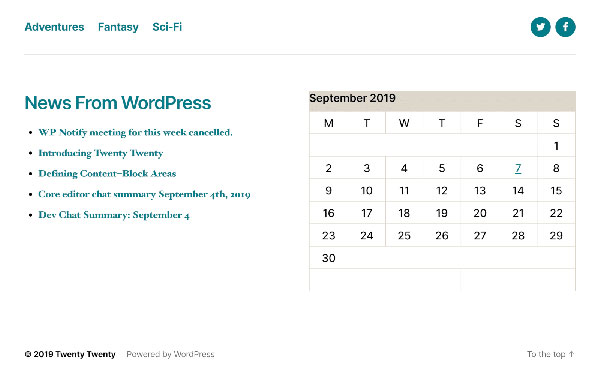
قسمت Menus سه موقعیت منو را در بر دارد: Main Menu، Footer Menu و Social Menu که به صورت پیشفرض منوی اصلی در یک باکس modal در بالای صفحه که میتوانید جایگاه آن را تغییر دهید قرار دارد. با غیرفعال کردن منو در شخصی ساز، منوی اصلی به صورت یک منوی navigation معمولی نمایش داده میشود.
فوتر محل Footer Menu و Social Menu است، درکنار دو قسمت برای ابزارکها (Widget) است. عکس زیر فوتر قالب را به همراه جایگاه تمام عناصر خود نشان میدهد:
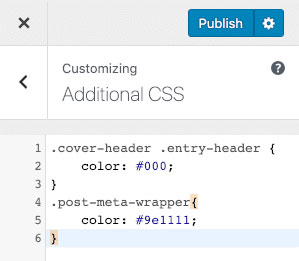
در نهایت قسمت Additional CSS به شما اجازه میدهد تا سبک و استیل شخصی خودتان را شامل کنید. عکس پایین ادعای ما را درمورد تنظیم دقیق ظاهر سرتیتر صفحه با Cover Template نشان میدهد:
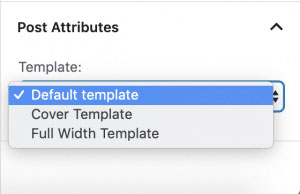
وقتی پای قالب طرح بندی نوشته و برگه درمیان باشد، شما میتوانید بین سه قالب مختلف انتخاب کنید. به جز قالب پیشفرض بیست بیست یک Cover Template و یک Full Width Template فراهم میکند که شما میتوانید با دستکاری کردن آن ظاهر و حس مطالب خود را شخصی سازی کنید.
Block Editor در قالب بیست بیست
به دلیل رویکرد ساده، ظاهر قالب بیست بیست بیشتر بر Block Editor متکی است. ما قالب بیست بیست را با گوتنبرگ نسخۀ 6.4.0 آزموده ایم. این نسخه تعدادی ویژگی جدید و پیشرفت هایی را به نمایش گذاشته و با حل کردن تعدادی از مشکلات باگ ها تجربۀ ویرایش کردن را به طر چشمگیری بهبود داده است.
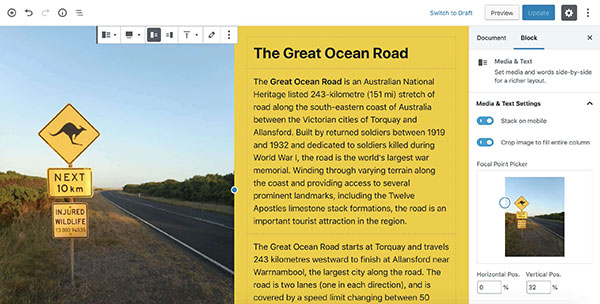
بعضی از بلوکها میتوانند موثر واقع شوند به خصوص درمورد ساختن وبسایت تک صفحه بلوک های مانند Media & Text و Cover پیشرفت کرده اند و اکنون وقتی پای معرفی محصولات و portfolio حرفه ای درمیان باشد عالی به نظر می آیند.
با این وجود، حتی با درنظر گرفتن این که گوتنبرگ درحال توسعه است، شما شاید بخواهید بعضی از مشهورترین پلاگین ها را برای اضافه کردن بلوک های بیشتر به ویرایشگر را بشناسید.
اینجا لیست کوتاهی از پلاگین هایی است که ارزش امتحان کردن را دارند.
- Gutenberg Blocks
- CoBlocks
Stackable
Atomic Blocks
Advanced Gutenberg
شخصی ساز قالب و Block Editor در زمینه ی ظاهر و قالب ها(Layouts) بسیار خوب عمل میکنند اما یک چایلد تم به شما کنترل بیشتری بر روی ظاهر و حس صفحاتتان میدهد
چگونه یک چایلد تم برای قالب بیست بیست بسازیم
ساختن چایلد تم برای وردپرس میتواند جذاب و راه خوبی برای شروع کردن شغلی به عنوان توسعه دهنده قالبهای وردپرس باشد و بیست بیست میتواند یک پوسته اصلی عالی برای ساختن چایلد تم در وردپرس باشد. پس چرا آن را امتحان نمیکنید؟
حالا بیایید اولین چایلد تم را برای قالب بیست بیست بسازیم
یک دایرکتوری جدید را زیر wp-content/themes و اسم آن را چیزی شبیه twentytwenty-child یا هرچیزی که میخواهید بگذارید.
به wp-content/themes/twentytwenty-child رفته و یک فایل style.css با سرتیتر زیر درست کنید:
/*Theme Name: My Twenty Twenty Child ThemeTheme URI: https://addcontent.irDescription: A child theme for Twenty Twenty.Author: Your NameAuthor URI: https://addcontent.irTemplate: twentytwentyVersion: 1.0License: GNU General Public License v2 or laterLicense URI: https://www.gnu.org/licenses/gpl-2.0.html*/
سپس باید طرح پوسته اصلی را وارد کنیم. در همان راهنما فایل functions.php زیر را ایجاد کنید:
<?php/* enqueue scripts and style from parent theme */ function twentytwenty_styles() {wp_enqueue_style( 'parent', get_template_directory_uri() . '/style.css' );}add_action( 'wp_enqueue_scripts', 'twentytwenty_styles');
اکنون به Appearance > Themes بروید و چایلد تم خود را فعال کنید. اکنون شما میتوانید شخصی سازی های خود را اجرا کنید.
شما میتوانید تقریبا هر چیزی را در قالب بیست بیست تغییر دهید، از اضافه کردن تمپلیتهای شخصی گرفته تا اضافه کردن طرحهای شخصی یا حتی تغییر دادن طرح پیشفرض خود قالب
اضافه کردن یک یزگه یا نوشته شخصی به قالب بیست بیست
تا اینجا ما یک چایلد تم برای قالب بیست بیست ساخته ایم و طرح های پوسته اصلی را به طرح های چایلدتم اضافه کردهایم. در مثال زیر، ما از دست پاورقی و سرتیتر (Header, Footer) راحت شده و جا برای body صفحه در فایل برگه یا نوشته باز میکنیم.
گام یک
فایل های زیر را از پوسته اصلی به مسیر چایلد تم کپی و پیست کنید:
- template-full-width.php
header.php
footer.php
گام دو
اسم فایل template-full-width.php را به template-canvas.php یا هرچیزی که میخواهید تغییر دهید. فایل را باز کرده، محتوای فعلی را پاک کرده و محتوای زیر را پیست کنید:
<?php/*Template Name: Canvas TemplateTemplate Post Type: post, page*/get_template_part( 'singular' );
Template Name (نام تمپلیت ) ، اسم فایل قالب را که درBlock Editor مشاهده میکنید تعیین میکند درحالی که، Template Post Type (نوع قالب پست) انواع پست هایی که در این قالب پشتیبانی میشود را نمایش میدهد. عملکرد get_template_part فایل singular.php را از پوسته ی اصلی لود و بارگیری میکند. (ما یک کپی از این فایل را در چایلد تم لازم نداریم.)
به داشبورد وردپرس بروید و یک پست جدید درست کنید. حالا شما باید یک قالب صفحه ی جدید را در قسمت Post attributes بیابید.
گام سه
و اکنون نوبت قسمت جذاب ماجراست. header.php را در ویرایشگر متن دلخواهتان، باز کرده و عوامل header را داخل گزارۀ if (شرطی) زیر wrap کنید:
<?phpif ( is_singular() && ! is_page_template( array( 'template-canvas.php' ) ) ) {?><header id="site-header">...</header><!-- #site-header -->
<?php // Output the menu modalget_template_part( 'parts/modal-menu' ); }?>
این کد بررسی میکند که برگه کنونی نوشته تکی ، برگه، نوشته شخصی سازی شده است واینکه قالب صفحه template-canvas.php نباشد. اگر قالب template-canvas.phpباشد پس شامل سرتیتر صفحه و منوی modal نخواهد بود.
به طور مشابه، میتوان فوتر صفحه را از صفحه نوشته زمانی که قالب صفحه فعال، قالب طراحی شده خودمان است برداریم. فقط وضعیت نشان داده شده ی زیر را در footer.php اضافه کنید:
<?php
if ( is_singular() && ! is_page_template( array( ‘template-canvas.php’ ) ) ) {
?>
<footer id=”site-footer” role=”contentinfo”>
…
</footer><!– #site-footer –>
<?php } ?>
<?php wp_footer(); ?>
</body>
</html>
اکنون یک برگه یا نوشته جدید ساخته، و قالب Canvas را در Post/Page attributes انتخاب کرده و سایت را برای سایز فونت بررسی کنید.
خلاصه
قالب بیست بیست، یک قالب سادۀ وردپرس با ظاهر یک ستونه است. نحوۀ استفادۀ ما از آن بیشتر به تکاملBlock Editor بستگی دارد. همانطور که Anders به روشنی بیان میکند:
هدف Block Editor آزادی دادن به کاربران جهت طراحی و ساخت سایت خود آنگونه که مناسبشان است میباشد.
به دنبال بیست نوزده، بیست بیست، نسل جدید از قالب ها با هدف “اجازه دادن به ساخت وبسایت ها بدون نیاز به ویرایش دستی کد ها” میباشد.
اگر فکر میکنید که گوتنبرگ هنوز هم برای پروژه هایتان کاملا قابل اعتماد نیست، شما میتوانید بلوک های مورد نیازتان را از طریق پلاگین هایی که در بالا ذکر شدند اضافه کنید. یا به سادگی از یک Page Builder شخص سوم استفاده نمائید.




















4 دیدگاهها
بیاتی
مارس 15, 2020
سلام
از قالب 2020 جدید وردپرس استفاده میکنم (vaseti . ir)
یک برگه به اسم «صفحه اصلی» درست کردم و این برگۀ ایستا رو به عنوان صفحه نخست معرفی کردم.
الآن زیر هدر سایت، عنوان این برگه (یعنی: «صفحه اصلی) رو هم توی صفحه نشون میده در حالیکه نباید عنوان برگه نشون داده بشه اون وسط و با اون فونت بزرگ!!!
افزونه hide title رو که نصب میکنم title مخفی میشه اما جاش باقی میمونه و یک فاصلۀ زیادی بین متن و هدر سایت خالی و سفید باقی میمونه.
میخوام کلا اون قسمت title برداشته بشه
روی قالب 2020 اگر امتحان کنید خیلی واضحه که چی میگم
یه کد داره قطعا که title رو نشون میده ولی نمیدونم کدش رو کجا پیدا کنم و حذف کنم
میشه راهنمایی کنید؟
سایت افزون
مارس 15, 2020
سلام
روشهای زیادی برای رفع این مشکل وجود دارد
یک روش این است که کد CSS زیر را در پیشخوان وردپرس؛ نمایش> سفارشیسازی>CSS اضافی قرار داده و ذخیره کنید:
h1.entry-title{display: none;}بیاتی
مارس 15, 2020
سلام مجدد
این کد فقط title رو مخفی میکنه اما جاش باقی میمونه
یعنی بین هدر سایت و متن برگه ای که در صفحه اول نمایش داده میشه چندین سانت فاصله سفید باقی میمونه.
میخوام به طور کل فقط در صفحۀ اول سایت اون قسمت عنوان برگه که نمایش میده به طور کلی حذف بشه.
تونستم منظورم رو برسونم؟
سایت افزون
مارس 16, 2020
سلام
اگر تمایل دارید، خصوصی در تلگرام یا از طریق فرم تماس با ما ، اطلاعات ورود به پیشخوان را بفرمائید تا همکارانم راهنمایی کنند
دیدگاه بسته است.