بهینهسازی تصویر برای سئو
آیا مشتاق بهینهسازی تصویر برای سئو روی وبسایت هستید؟ زمانی که تصاویر به خوبی بهینه سازی شده باشد، جستجوی تصاویر میتواند بازدیدکنندگان زیادی را به وبسایت شما بیاورد. برای بهره بردن از سئوی تصاویر، شما باید به موتورهای جستجو کمک کنید تا تصاویر شما را برای کلید واژههای صحیح پیدا و فهرستبندی کند.در راهنمای مقدماتی، به شما نشان میدهیم که سئوی تصاویر را به کمک برترین تمرین هایی که در زیر ذکر شده اند بهینهسازی کنید.
بهینهسازی تصویر برای سئو و سرعت
سرعت نقش مهمی را در سئو و تجربه کاربری ایفا میکند؛ موتورهای جستجو مرتبا رتبه وبسایتهای سریعتر را بالاتر میبرند که در مورد جستجوی تصاویر نیز صدق میکند-میتوانید مقاله راهنمای کامل بهینهسازی سرعت وردپرس را هم مطالعه کنید-تصاویر زمان کلی بارگزاری صفحات را افزایش میدهد. دانلود کردن آنها از دانلود کردن متن ها بیشتر طول میکشد که بدین معنی است، اگر چندین فایل عکس حجیم برای دانلود کردن وجود داشته باشند صفحه وب آهسته تر بارگزاری میشود.
شما باید مطمئن شوید که تصاویر موجود بر روی سایت برای وب بهینه سازی شده است. عادت کردن به این کار ممکن است اندکی دشوار باشد زیرا بسیاری از مبتدی ها در گرافیک و ویرایش تصویر حرفه ای نیستند.
بهترین راه بهینهسازی تصویر برای سئو، ویرایش کردن آنها از طریق کامپیوتر و یا نرم افزار های ویرایش عکس مانند Adobe Photoshop است. این به شما اجازه میدهد برای درست کردن یک فایل با سایز کم فرمت فایل مناسب را انتخاب کنید.
شما همچنین میتوانید از یک پلاگین فشرده سازی عکس برای وردپرس استفاده کنید. این پلاگین بهینه سازی تصاویر، به شما اجازه میدهد که به طور خودکار حجم فایل را هنگام آپلود کردن تصویر به وردپرس کاهش دهید.
Alt Text چیست؟
Alt Text یا Alternative Text (متن جایگزین) یک ویژگی تگ img است که جهت نشان دادن تصاویر در صفحه وب استفاده میشود. به صورت ساده در کد HTML اینگونه است:
<img src="/addwebsite.jpeg" alt="asswebsite" />
این به مالکان وبسایت اجازه میدهد تصویر را به صورت یک متن ساده توصیف کنند. هدف اصلی Alternative text بهبود دسترسی با استفاده از خوانش تصویری جهت خواندن تصاویر برای کاربرانی که بیناییشان مشکل دارد میباشد.
Alt text همچنین برای سئوی تصاویر ضروری است. زیرا به موتورهای جستجو کمک میکند محتوای تصویر را درک کند.
موتورهای جستجوی مدرن میتوانند یک تصویر و محتوای آن را با کمک هوش مصنوعی شناسایی کنند. هرچند، هنوز هم بر مالکان وبسایت برای توصیف تصاویر به زبان خودشان متکی هستند.
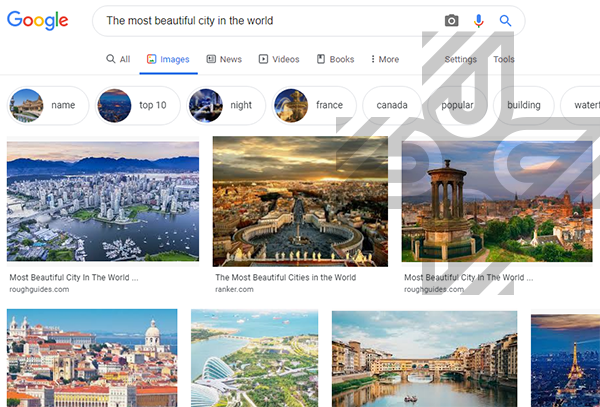
Alt text همچنین به همراه تصویر در جستجوی تصاویر ظاهر میشود که به کاربران کمک میکند تصویر را درک کنند و شانس شما برای برخورداری از بازدیدکنندگان بیشتر را افزایش میدهد.
معمولا Alt text بر روی وبسایت قابل مشاهده نیست. هرچند اگر یک تصویر معیوب باشد و یا پیدا نشود، کاربران میتوانند Alt text را به همراه آیکون تصویر معیوب در کنار آن ببینند.
تفاوت بین Alt text و عنوان چیست؟
Alt text برای دسترسی و سئو تصاویر به کار میرود درحالی که حیطه عنوان داخلی است و در وردپرس برای جستجوی تصاویر به کار میرود.
وردپرس تگ Alt text را در کد حقیقی که برای نمایش دادن تصویر استفاده میشود، جا میدهد. نگ عنوان در دیتابیس برای یافتن و نمایش دادن تصاویر ذخیره میشوند.
در گذشته، وردپرس تگ عنوان را نیز در کد HTML الحاق میکرد. هرچند، این عمل از دید دسترسی، وضعیت ایده آلی نبود، و به همین دلیل آن را حذف کردند.
تفاوت بین Alt text و کپشن
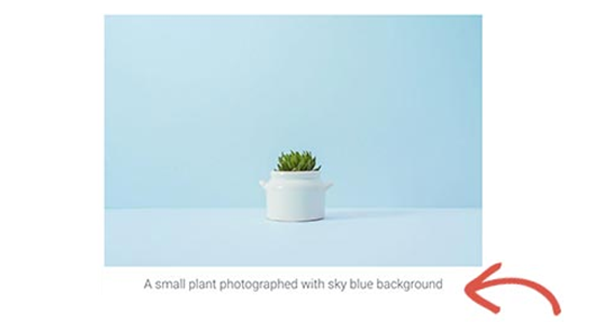
Alt text جهت توصیف تصویر برای موتور های جستجو و خوانندگان به کار میرود. از طرفی دیگر کپشن جهت توصیف تصویر برای تمام کاربران به کار میرود.Alt text بر روی وبسایت قابل مشاهده نیست درحالی که که کپشن را در زیر تصویر میتوان دید.
Alt text برای سئوی تصاویر در وبسایت شما ضروری است. کپشن اختیاری است و میتوان آن را تنها زمانی استفاده کرد که نیاز به ارائه اطلاعات بیشتر درمورد تصویر به بازدیدکنندگان وبسایت باشد.
نحوه اضافه کردن Alt text، عنوان و کپشن به تصاویر در وردپرس
Alt text، عنوان، و کپشن متادیتای تصویر را تشکیل میدهد که میتوانید آن را به تصاویر هنگام آپلود کردن بر روی وردپرس اضافه کنید.وقتی از بلوک پیش فرض تصویر برای اضافه کردن تصویر استفاده میکنید، وردپرس به شما اجازه میدهد کپشن و Alt text را به تصویر اضافه کنید.
به صورت خودکار یک عنوان برای تصویر از روی اسم فایل انتخاب میکند. شما میتوانید عنوان را با کلیک کردن بر روی دکمه ویرایش در toolbar بلوک تصویرتغییر دهید.این عمل پاپ آپ آپلود رسانه ها را بالا می آورد. جایی که شما میتوانید، عنوان شخصی خود برای تصویر را وارد کنید.شما همچنین میتوانید تگ و عنوان را برای تصویری که پیشتر در وردپرس آپلود کرده اید ویرایش کنید. برای این کار، شما باید به صفحه Media » Library بروید و تصویری را که میخواهید ویرایش کنید بیابید.
با کلیک بر روی یک تصویر، به سادگی جزئیات پیوستهای آن ظاهر شده و شما میتوانید عنوان، Alt text و کپشن را وارد کنید.
نکته: تغییر دادن alt text یا کپشن عکس در محل ذخیره رسانه ها(Media Library) آن را در نوشتهها و برگههایی که تصویر در آن استفاده شده است، تغییر نمیدهد.
چه زمانی در وردپرس از کپشن برای تصاویر استفاده کنیم
کپشن به شما اجازه میدهد اطلاعاتی اضافه به تصویر برای تمام کاربران خود اضافه کنید.آنها بر روی صفحه برای تمام کاربران از جمله موتورهای جستجو و خوانندگان صفحه قابل مشاهده است.
همانطور که ممکن است متوجه شده باشید بیشتر وبسایت ها معمولا برای تصاویر برگه و نوشتهها از کپشن استفاده نمیکنند. دلیل آن، این است که معمولا برای توضیح دادن تصاویر نیازی به کپشن وجود ندارد.
کپشن ها معمولا برای حالت های زیر مناسب هستند:
- تصاویر خانوادگی یا مربوط به رویدادها
- تصاویری که نیاز به توضیح بیشتر جهت توصیف داستانی که پشتشان است دارند
- گالری تصاویر محصولات
در بیشتر موارد، شما میتوانید تصویر را در خود محتوای مقاله توصیف کنید.
صفحات پیوست را در وردپرس غیرفعال کنید
وردپرس برای تمام عکس هایی میخواهید در پست ها وصفحاتتان آپلود کنید صفحه ای میسازد که به آن صفحه پیوست میگویند. این صفحه تنها یک نسخه بزرگتر از تصویر را نمایش میدهد و دیگرهیچ.
این میتواند نتیجه سئوی منفی بر روی رتبه جستجوی شما داشته باشد. موتورهای جستجو صفحات بدون متن یا دارای متن کم را به عنوان رده پایین و کم محتوا در نظر میگیرد.برای همین است که ما توصیه میکنیم صفحات پیوست را بر روی وبسایتتان غیر فعال کنید.
راحت ترین روش نصب و فعال کردن پلاگین Yoast SEO است.پس از فعال کردن، به صورت خودکار URLهای پیوست را خاموش میکند. شما همچنین میتوانید به صورت دستی صفحات پیوست را در وردپرس با رفتن به صفحه SEO » Search Appearance و کلیک بر روی تب رسانه غیرفعال کنید.از اینجا، مطمئن شوید گزینه “Media & attachment URL’s” بر روی ‘Yes’ تنظیم شده است.
اگر شما از پلاگین Yoast SEO استفاده نمیکنید، باید پلاگین Attachment Pages Redirect را نصب کنید. این پلاگین به سادگی کسانی را که از صفحات پیوست بازدید میکنند را به پستی که عکس در آن نمایش داده شده است ریدایرکت میکند.
شما همچنین میتوانید این کار را به صورت دستی، با استفاده از اضافه کردن کد زیر به فایل function.php قالب و یا پلاگین site-specific انجام دهید:
function wpb_redirect_attachment_to_post() { if ( is_attachment() ) { global $post;if( empty( $post ) ) $post = get_queried_object(); if ($post->post_parent) {$link = get_permalink( $post->post_parent );wp_redirect( $link, '301' );exit(); }else {// What to do if parent post is not availablewp_redirect( home_url(), '301' );exit(); }}}add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
نکات اضافه در مورد بهینهسازی تصویر برای سئو
اضافه کردن تگ alt یا جایگزین تنها کاری نیست که میتوانید با کمک آن سئوی تصاویر را بهبود ببخشید. در زیر چند نکته اضافه آنده است که باید هنگام اضافه کردن تصاویر به پست های بلاگتان در نظر داشته باشید.
1. Alt text توصیفی بنویسید
بسیاری از مبتدی ها alt text های یک یا دو کلمه ای برای تصاویر مینویسند. این کار تصویر را بسیار عمومی کرده و رتبه بندی آن را سخت تر میکند.
برای مثال به جای نوشتن “بچه گربهها” به تنهایی از “بچه گربههایی که با یک اردک پلاستیکی بازی میکنند” استفاده کنید.
2. از اسامی فایل توصیفی برای تصویر خود استفاده کنید
به جای ذخیره کردن نام تصویرتان به عنوان DSC00434.jpeg، شما باید آنها را به خوبی اسم گذاری کنید. به کلیدواژهای فکر کنید که کاربران برای پیدا کردن این تصویر به خصوص از آن استفاده میکنند.
در انتخاب نام فایل تصاویر دقیق تر و توصیفی تر باشید. به عنوان مثال، red-wooden-house.jpeg از house.jpeg تنها بهتر است.
3. یک متن نوشته به تصاویر خود اضافه کنید
موتور های جستجو هر روز هوشمندتر میشوند. آنها میتوانند تصاویر را شناسایی و دسته بندی کنند. اگرچه، آنها به شما برای اضافه کردن متن نوشته به عکس نیازمندند.
تصاویر شما باید به موضوع کلی پست یا صفحه مرتبط باشد. همچنین قرار دادن تصویر در کنار مرتبط ترین متن مقاله نیز مفید است.
4. از بهترین تمرین های سئو پیروی کنید
شما همچنین باید راهنمای کلی سئو برای وبسایت را دنبال کنید. این کار رتبه کلی جستجو از جمله جستجوی تصویر را بهبود میبخشد.
5. از تصاویر و عکس های خودتان استفاده کنید
سایتهای منبع عکس بسیار زیادی وجود دارند که میتوانید از آنها برای یافتن تصاویر رایگان برای نوشتههای سایت استفاده کنید. هرچند، مشکل این منابع این است که عکسهای آنها توسط هزاران وبسایت استفاده میشوند.
از تصاویر خودتان استفاده کنید و یا عکسهای با کیفیتی که برای بلاگتان منحصر به فرد است را بسازید.ما میدانیم که بیشتر بلاگرها عکاس و یا طراح گرافیک نیستند. خوشبختانه چند ابزار آنلاین وجود دارند که میتوانید از آنها جهت ساختن گرافیک برای وبسایت استفاده کنید.






دیدگاه شما