آموزش کار با قسمت waterfall در ابزار جی تی متریکس 2019
یکی از بهترین ابزارها برای بررسی سرعت و عملکرد سایت ابزار جی تی متریکس است، این ابزار بسیار قوی و کاربردی برای بررسی سایت در زمینه های مختلف است. در مقاله ی قبلی با نمودار آبشاری در Gtmetrix آشنا شدیم و هر قسمت را به صورت دقیق برای شما توضیح دادیم. در این آموزش قصد داریم با نحوه ی کار با نمودار آبشاری در gtmetrix آشنا شویم و آن را کامل یاد بگیریم.
همانطور که درمقاله های قبلی گفته شد، سرعت سایت یکی از مهم ترین فاکتور ها در تعیین رتبه بندی سایت ها است، و به میزان زیادی می تواند در افزایش رتبه سایت تاثیر گذار باشد. ابزار ها و افزونه های زیادی برای افزایش سرعت سایت وجود دارد، اما شما قبل از اینکه بخواید سرعت سایت خود را افزایش دهید باید دلیل کاهش سرعت آن را بدانید.
از بین ابزار هایی که برای تحلیل سرعت سایت و بررسی عملکرد یک سایت وجود دارد ابزار Gtmetrix از بهترین و قوی ترین آن ها می باشد. که می تواند در بررسی مشکلات سایت و ارائه راه حل های مختلف به شما کمک کند. جی تی متریکس ابزاری فوق العاده قوی و قدرتمند و رایگان است که هر کسی می تواند از آن استفاده کند و هیچ محدودیتی ندارد.
معرفی کوتاه ابزار Gtmetrix
قبل از اینکه سراغ قسمت نمودار آبشاری در Gtmetrix برویم، بعد نیست کمی بیشتر با ابزار Gtmetrix آشنا شویم. جی تی متریکس ابزاری بسیار مفید و کاربردی برای توسعه دهندگان وب است. که می تواند در بهبود سایت به شما کمک کند. این ابزار دو معیار مهم را مورد بررسی و تحلیل قرار می دهد که به صورت
- Google Page Speed
- YSlow
می باشد. هر کدام از این معیار ها سایت شما را مورد بررسی و تحلیل قرار می دهند. و براساس بررسی خود نمره ای از صفر تا صد را برای وب سایت شما در نظر می گیرند. که هر چه قدر این نمره به 100 نزدیک تر باشد وب سایت شما در وضعیت بهتری قرار دارد.
این دو معیار بر اساس بررسی و تحلیل برای سایت شما امتیاز هایی در نظر می گیرند امیتیاز هایی که نشان دهنده کیفیت و عملکرد سایت شما می باشد. این معیار ها بر اساس درجه کیفیت A، B، C، F در نظر می گیرند که هر کدام نشان دهده وضعیت سایت شما است.
اندازه گیری در نمودار آبشاری
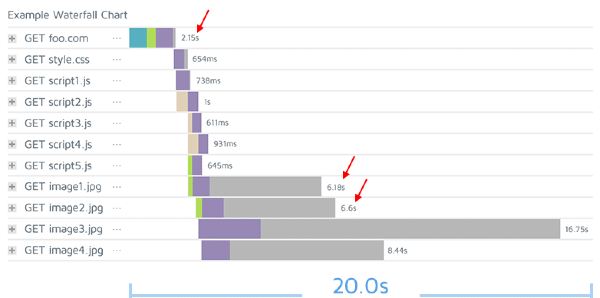
در نمودار آبشاری اندازه گیری به صورت زمان و با استفاده از رنگ نشان داده می شود. طول هر میله و قسمت بندی آن مربوط به تقیسم بندی زمان و در خواست ها می شود. برای مثال نمودار اول مدت زمان بارگیری کامل 20 و تعداد درخواست ها 11 می باشد.
این نمودار دارای بخش های طولانی است، که بیشتر به خاطر تصاویر های سایت این مشکل به وجود آمده است. لطفا توجه کنید که مدت زمان درخواست و بارگذاری برحسب ثانیه است. در نگاه اول به نمودار شما متوجه طولانی بودن بخش اول می شوید، و شاید از خود بپرسید چرا این بخش از بخش های دیگر بزرگ تر یا طولانی تر است؟
شاید فکر کنید این یک مشکل بزرگ است و باید آن را رفع کنید، اما باید بگم که اینطور نیست و اگر بررسی بیشتری انجام بدهید متوجه می شوید که مشکل خاصی وجود ندارد و نباید به آن اهمیت زیادی بدهید.
Key Takeaway
قسمت Key Takeaway در ابزار Gtmetrix مدت زمان بارگذاری سایت شما را در کوتاه ترین زمان اندازه گیری می کند، برای اینکه بتوانید مشکلات مربوط به این قسمت را برطرف کنید باید به مدت زمان بارگذاری و درخواست و هممچنین تعداد درخواست ها توجه کنید تا بتوانید بهتر آن ها بهینه کنید.
دو معیار Google Page Speed و YSlow مشکلات وب سایت شما را گذارش می دهند. سعی کنید دلایل به وجود آمدن مشکلات را بررسی و آن ها را برطرف کنید تا نتیجه ی بهتری را بتوانید بگیرید. همچنین می توانید با کلیک به روی گزینه خواندن بیشتر به روی هر معیار بیشتر درباره آن اطلاعات کسب کنید.
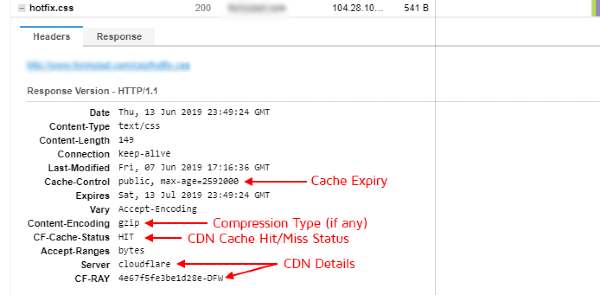
قسمت Response Headers Are Revealing (واکنش دهی هدر ها)
این بخش تاثیر زیادی بر قسمت Waterfall نمودار آبشاری ندارد، اما یادگیری آن می تواند به شما برای افزایش سرعت سایت به شما کمک زیادی بکند. این قسمت شامل داده های زیر می شود.
- CDN
- وضعیت حافظه پنهان وب سایت
- ارزش و اعتبار
- تنظیمات فشرده سازی
- و…
داده های قسمت بالا تاثیر بسیار زیادی به روی معیار های Google Page Speed و YSlow دارند. و شما می توانید با بهینه کردن آن ها سرعت و عملکرد سایت خود را بهبود ببخشید. اگر به داده های بالا توجه نکنید نمی توانید نمره ی خوبی را از ابزار Gtmetrix دریافت کنید پس برای اینکه بتوانید سرعت و عملکرد سایت خود را تا حد زیادی بهبود ببخشید باید به داده ها توجه کنید.
چگونه از طریق نمودار آبشاری عملکرد سایت خود را بالا ببریم
حالا که شما با نمودار آبشاری و همچنین میله ها و رنگ های مختلف آن آشنا هستید، به راحتی می توانید با استفاده از آن سرعت و عملکرد سایت خود را بهبود ببخشید پس با سایت افزون همراه باشید.
به خاطر داشته باشید که هر کدام از میله های رنگی در ابزار Gtmetrix مربوط به قسمتی هست. اما این به معنی وجود خطا یا مشکل در سایت شما نیست شما برای اینکه مشکلات سایت خود را پیدا کنید باید قسمت های YSlow و Google Page Speed را بررسی کنید. این دو قسمت مهم ترین قسمت ها در ابزار جی تی متریکس هستند و باید به آن توجه ی ویژه ای داشته باشید.
درخواست های 4xx/5xx
درخواست های قرمز رنگ در ابزار Gtmetrix نشان دهنده، به وجود آمدن خطا هنگام بارگذاری سایت هستند. که اگر نتوانید درخواست هایی را که به سایت شما فرستاده می شود را پاسخ دهید یا به آدرسی دیگر ریدایرکت کنید آن درخواست را از دست می دهید. در بعضی اوقات این خطا ها می تواند به خاطر به وجود آمدن مشکل در سایت شما هنگام بارگذاری باشد. و یا می تواند به خاطر مسدود شدن درخواست ها باشد.
هر درخواستی را که فکر می کنید باعث به وجود آمدن خطا می شود را حذف و یا اصلاح کنید. نمودار آبشاری سایت شما باید به صورت صحیح و بدون خطا باشد تا عملکرد سایت شما افزایش پیدا کند و همچنین سرعت بارگذاری در وب سایت شما افزایش یابد.
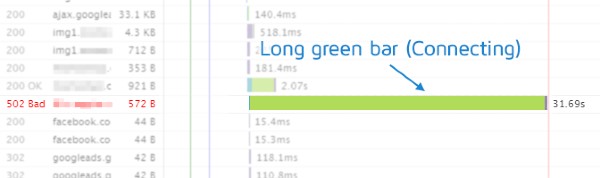
میله های طولانی در ابزار جی تی متریکس
میله های طولانی یا بلندتر در ابزار Gtmetrix نشان دهنده افزایش زمان بارگذاری برای یک درخواست است، اگر مدت زمان درخواست شما بیش از 500 میلی ثانیه باشد باید سایت خود را بررسی کنید و علت افزایش زمان بارگذاری سایت خود را پیدا کنید. اگر میزان قسمت بندی در نمودار آبشاری زیاد باشد تاثیر بسیار زیادی بر عملکرد وب سایت شما می گذارد و باعث تاثیر در بارگذاری صفحات دیگر می شود.
اگر متوجه شکاف یا قسمت طولانی در نمودار آبشاری سایت خود شدید باید بررسی علت و رفع آن را در اولویت خود قرار دهید. چون اگر به آن توجه نکنید باعث طولانی شدن زمان بارگذاری صفحات وب سایت شما می شود و این مسئله باعث نارضایتی کاربران و سرانجام کاهش رتبه سایت شما در گوگل می شود.
شکاف های خالی در انتهای نمودار امتیازی مثبت برای وب سایت شما است، چون باعث می شود، اسکریپت ها کمتر در زمان بارگذاری صفحات شما اجرا شوند و یا اسکریپت ها اول پردازش شوند بعد اجرا.
به صورت کلی تعیین معیار اندازه گیری این نمودار کمی دشوار است، چون هر وب سایت دارای تعداد فایل های CSS و JavaScript می باشد، که می تواند باعث پیچیدگی نمودار آبشاری شود. اسکریپت های درون خطی اجرا می شوند و هر کدام نشان دهنده رفتاری از صفحات سایت شما در هنگام بارگذاری یک اسکریپت در صفحه ها هستند.
برای رفع این موضوع باید بدانیم اسکریپت ها در جایی بارگذاری شوند که برای درخواست های سایت مشکلی ایجاد نشود. یا به عبارتی می توانیم اول سایت را لود کنیم بعد اسکریپت ها را اینطوری می توانیم سرعت لود سایت خود را بالا ببریم.
تعویق تجزیه فایل های جاوا اسکریپت
یکی از بهترین راه حل ها برای افزایش سرعت سایت تعویق تجزیه فایل های جاوا اسکریپت است. اما تعویق تجزیه چیست؟ تعویق تجزیه باعث می شود اول سایت شما بارگذاری شود بعد کد های سایت. به عبارتی دیگر یعنی اول سایت شما به صورت کامل بارگذاری می شود در آخر کد های سایت. که این مسئله باعث افزایش سرعت سایت می شود.
تعویق تجزیه باعث می شود سرعت سایت خود را تا چند برابر افزایش دهید، همچنین ترافیک بیشتری را به سمت سایت خود هدایت کنید. چون در این روش کد ها آخر بارگذاری می شوند سایت شما کامل لود می شود و کاربران در نگاه اول سایت شما را ترک نمی کنند چون در کمترین زمان سایت شما اجرا می شود و کاربران می توانند از محتوا و پست های سایت شما بازدید کنند.
سرعت سایت بستگی به عوامل زیادی دارد یکی از مهم ترین آن ها زیاد شدن حجم سایت هست. سایت شما نباید از اندازه ی خاضی بیشتر شود چون این می تواند باعث ضرر سایت شما باشد و ترافیک سایت شما را به شدت کاهش دهد. اما راه های زیادی هست که می توانید برای افزایش سرعت سایت و همچنین کاهش حجم صفحه سایت خود استفاده کنید.
- سعی کنید از تصاویر ها و فایل های کوچک تر در صفحات سایت خود استفاده کنید
- قبل از بارگذاری تصاویر آن ها را بهینه سازی کنید تا فضای کمتری از سایت شما را اشغال کند
- برای آپلود ویدیو ها سعی کنید از هاست دانلود استفاده کنید و ودیو های با حجم زیاد را در سایت خود بارگذاری نکنید
- از گیف ها یا انیمیشن هایی که دارای زمان زیادی هستند استفاده نکنید
- یک افزونه مدیریت سرعت سایت و یا افزایش سرعت سایت برای وب سایت خود نصب کنید
تغیر مسیر درخواست ها در نمودار آبشاری جی تی متریکس
اگر در ابتدای نمودار آبشاری سایت خود کد های 3xx مشاهده می کنید، این کد ها نشان گر تغیر مسیر های غیر ضروری است که باعث تاخیر در مدت زمان بارگذاری سایت شما می شود. شما می توانید با اصلاح تغیرمسیر های غیر ضروری کاربران را در سایت خود نگه دارید و همچنین خطا های مربوط به تغیر مسیر های سایت خود را کمتر کنید.
در برخی مواقع تغیر مسیر ها ضروری هستند، در این صورت باید درخواست های سایت خود را به آدرس دیگری انتقال دهید.
- به آدرس های دارای WWW یا غیر WWW تغیر مسیر دهید
- به آدرس های http یا https تغیر مسیر دهید
- و…
هنگامی که شما درخواست ها را تغیر مسیر می دهید مثلا با جستجوی addwebsite.ir
به جای انتقال به این صفحه http://addwebsite.ir
به این آدرس منتقل می شوید. https://addwebsite.ir
تغیر مسیر آدرس ها از اهمیت بسیار زیادی برخوردار است، چون کاربران اگر با صفحه ای رو به رو شوند که محتوایی در آن نیست و یا با صفحه 404 رو به رو شوند در بیشتر اوقات آن را ترک می کنند اما شما می توانید با طراحی صفحه 404 مناسب کاربرانی را که به این صف6حه هدایت می شوند را هم به سمت سایت خود هدایت کنید.
نمودار میله ای یا آبشاری در ابزار جی تی متریکس نشانه چیست؟
اگر عملکرد سایت شما ضعیف شده است، باید نمودار آبشاری وب سایت خود را بررسی کنید. اگر این نمودار طولانی باشد به احتمال زیاد تعداد درخواست ها در صفحه های سایت شما زیاد است و باید آن ها را کمتر کنید. تعداد زیاد درخواست هم می تواند بر عملکرد سایت تاثیر بزارد هم در سرعت سایت نقش زیادی دارد و اگر تعداد درخواست های سایت شما بیش از حد باشد وب سایت شما لود طولانی تری خواهد داشت.
شما می توانید برای کاهش مدت زمان بارگذاری سایت خود از شبکه های اجتماعی مانند Youtube، Telegram و.. استفاده کنید. ویدیو ها و یا کلیپ های کوتاهی را که می خواهید در سایت خود قرار دهید از طریق شبکه های اجتماعی می توانید قرار دهید بدون افت سرعت در سایت خود.
اگر می خواهید سایت پرسرعتی داشته باشید از استفاده تصاویر ها و یا فایل های رسانه ای بیش از هد پرهیز کنید. چون تا حد زیادی باعث کاهش سرعت وب سایت شما می شود. همچنین سایت شما برای کاربران خسته کننده می شود و کاربران مدت زمان کمتری را در سایت شما سپری می کنند و این مسئله باعث دفع کاربر در سایت شما می شود.






دیدگاه شما